ColdFusion 8 の導入と設定 〜初めてのCFアプリケーション〜
作成日: 2007年9月28日
作成者: (有)マクシスプランニング 代表 伊賀 孝男
最終更新日: 2007年9月28日
ColdFusion は、インターネットアプリケーションを高速かつ容易に作成するツールとして既に多くのユーザーに利用されている。まもなくリリースされる ColdFusion 8 には目を見張る多くの機能が追加されている。
・1.新機能の概要
・2.導入と設定
・3.初めてのCF8アプリケーション
1.新機能の概要
ColdFusion 8に備えられた新しい機能や向上した性能は、www.adobe.com に挙げられている限り24項目にも及ぶ。それらは業務システムで有益なものや開発に非常に役立つものである。ここ1、2年Web2.0として話題になっているAjaxとの統合やRIAと呼ばれている次期WebシステムをうかがうFlexとの統合、ビジネスシーンでは必需となっているPDFの操作、画像操作やマルチメディアへの取り組み、RSS、ZIP/JARファイル操作、マイクロソフトの.NETやExchange Serverとの統合など、非常に興味深いものが多い。その中のいくつかを簡単に紹介していく。
1-1.パフォーマンスの向上
ColdFusion 8(以下、CF8)では、CFThread、file-functions、Stored Procedure Cachingなど新たな機能によってパフォーマンスのいいアプリケーションを作成することができる。また、既存機能の性能向上も実現されている。
Enterprise Edition と Standard Edition の、5分間に生成するPDFファイル数と同時利用者数の関係では、5ユーザーで約3,000ファイルの生成を境に性能の伸びが鈍化するStandard Edition に比べ、Enterprise Edition では10ユーザーで約5,000ファイルまで性能は鈍化しない( www.adobe.com/product/coldfusionより)。
1-2.サーバーモニター
CF8アプリケーション開発者は、Server Monitorが表示するサーバー上CF8アプリケーションのページ処理時間、メモリ使用量、データベース・クエリーパフォーマンス、エラー、スレッド量など処理状況やパフォーマンスを把握することで最高のパフォーマンスを得るアプリケーション開発ができる。また、クラスタ内またはネットワークを超えて複数のサーバーをモニタリングすることも可能である。
1-3.PDF
CF8は、HTMLファイルを直接PDFファイルに変換することができる。ヘッダーやフッター、ブックマークの設定や、他のPDFファイルを追加、ページの削除、ウォーターマークの追加、パスワードプロテクトと暗号化、サムネイルの生成などCF8アプリケーションで制御が可能となった。
1-4.Ajax
Ajaxで開発するには Spry など多くのフレームワーク、ユーザーインターフェース・ライブラリ、クライアントとサーバーの接続など簡単ではない技術を必要とする。CF8では、多くのAjaxユーザーインターフェース・コントロール・セットを提供し、リッチ・テキストエディタ、データグリッド、 ドロップダウンリスト、ポップアップ・ウィンドウ、タブ・ナビゲーター、ツリー・コントロール、 パネルなどを、 JavaScript や Ajaxエレメントの知識を必要とせずにCFMLタグとファンクションで表現することができる。
クライアントとサーバーの非同期通信を簡単に実現する方法を提供しており、CFMLタグを使った JavaScript proxyアプリケーションを作成することでサーバーのCFコンポーネント(CFC)と簡単に接続することが可能となる。また、Flash Remotingは Flex や Flashアプリケーションと、Ajax Proxy はAjaxアプリケーションと簡単に接続できる。
開発時に通信内容を表示することでアプリケーションのデバッグが容易となる、Ajax logging and debugging は、Ajax アプリケーションとサーバー間のログ、エラーメッセージ、アクセス内容、受け渡したデータ内容、複雑な構造体を簡単に別ウィンドウに表示することができる。
1-5.Microsoft.NETとの統合
以前のCFアプリケーションでは Microsoft .NET とネイティブに統合することができず、Webサービスで統合していた。 CF8アプリケーションは .NETランタイムなしで、Firewall を超えてリモートにある .NETコンポーネントにアクセスできる。 また、UNIX、Linux、Solaris、MacOSXから Windows 上の .NETへアクセスする場合にはCF8が自動的にデータタイプを変換してくれる。
1-6.MS Exchange Serverとの統合
以前のCFアプリケーションでは MS Exchange Server からのメール送受信のみ可能だったが、CF8の新しいタグによってメール送受信だけでなくカレンダー・イベント、コンタクト、タスク他の管理が簡単におこなえるようになった。
1-7.インタラクティブ・デバッガー
Flex Builder か Eclipse でCF8アプリケーションを開発する場合、プラグインとして用意されているライン・デバッガーを導入することで、CFC 、SOAP Webサービス、Ajaxアプリケーション、FlexやFlashアプリケーションのような Flash Remoting を経由するアプリケーションなど HTML を生成しないプログラムコードに対しブレークポイントの設定、コードのステップオーバー/ステップイン、変数の内容表示、CFログファイルの表示ができる。
1-8.Flexとの統合
CF8からFlexへのデータ転送のパフォーマンス、データ交換の自由度は非常に良く、RIAを実現する手段としてCF8とFlex2との組合せは最も簡単な方法である。 Adobe LiveCycle ES の一機能である LiveCycle Data Service ES (旧称 Flex Data Service、製品版 Free Express version)がCF8には含まれている。
1-9.新たなCFタグ、ファンクション
CFスレッド(プロセス)を生成、終了、一時停止できるCFThread タグ画像を操作する50ものCFやファンクション RSS と Atom feeds を読み、作成する CFFeed タグ ZIPファイル、JARファイル を操作する CFZip タグ、CFZipparam タグいくつかのファイル操作ファンクションを追加 RSA BSAFE Crypto-J ライブラリを含む暗号化ライブラリの強化
1-10.マルチメディア・プレゼンテーション
マルチメディア製作、アニメーション、オーディオ、ビデオによる eラーニングなど高品質でオンデマンドな表示を複数の外部ソースから最新のデータと内容で生成できる。
1-11.レポート化の躍進
CF8は、ColdFusion Report Builder の新バージョンを取り入れることで、Cascading Style Sheet (CSS)に対応し、高品質で構造化されたレポートをCF8アプリケーションから作成できる。 また、作成したレポートをHTML や XML 形式に出力することもできる。
1-12.データベース相互作用の向上
ネストしたトランザクションのサポート、データ・ソースについての情報取得、ストアド・プロシジャーとクエリーへのパラメータのキャッシュ、次に挙げるデータベース・ドライバーの追加。
1-13.サポートするプラットフォーム、OS、データベース
新たに次のプラットフォーム、OS、データベースに対する。 Intel 版MacOSX、JBoss、64ビット Solaris、JDK1.5、JDK1.6、VMware、Microsoft Virtual Server
2.導入と設定
ColdFusion 8は、執筆時点では日本語のアドビサイトに紹介されておらず、www.adobe.com からダウンロードする。インストールの最初にある言語選択で日本語を指定することで言葉の壁はなくなる。インストール自体は簡単かつ安定しておこなえるが度々出てくるCF8に関係する用語に戸惑うことがある。これら用語の意味は、CF8に携わる上では、できる限り習得したほうがいいと思う。ここでは可能な限り説明していく。
2-1.CF8のダウンロード
アドビ社のサイト http://www.adobe.com/support/ColdFusion/downloads.html からColdFusion 8 -DeveloperbEdition (Free) をダウンロードする。 今回は WindowsXP へのインストールを解説する。
2-2.インストーラの実行
ダウンロードした ColdFusion-8-win-dev.exe を実行し、表示される内容に従って処理する。
(1) 言語の選択〜ライセンス契約
日本語を選択し[OK]ボタンをクリック。その後表示される、インストールの確認「はじめに」、「ライセンス契約の同意」を読み、ライセンスに同意して次に進む。

(2) インストールタイプ
今回はデベロッパー版としてインストールするためシリアル番号は入力せず、[デベロッパー版]にチェックを入れて次へ進む。
デベロッパー版は、製品版のStandard Edition または Enterprise Edition としてインストールでき、2つのクライアント(IPアドレス)からのみ接続できる。30日間トライアル版は、インストール後30日間は製品版と全く同じ機能・性能だが、CF8ソフトウェア評価のためだけの使用に限られている。30日を過ぎると自動的にデベロッパー版に切り替わる。
(3) インストーラ設定
CF8では、3種類のインストール方法を選択できる。製品版 Standard Edition は「サーバーの設定」方法でのみインストールできる。今回は「サーバーの設定」でインストールする。
「サーバーの設定」は、CF8に含まれる J2EE サーバーである JRun4 上に J2EE アプリケーションとしてインストールするか、Tomcatなど導入済みJ2EEサーバー上にインストールし、単一のCF8アプリケーションを稼動できる。
「マルチサーバー設定」は、CF8に含まれるJrun4上にインストールし、1台のサーバーで複数のCF8アプリケーションを稼動することができる。各CF8アプリケーションはサンドボックスによって、他のCF8アプリケーションのハングアップなど障害の影響を受けない。
「J2EE設定」は、既に導入済みのJ2EEサーバーに、CF8をEARファイルまたはWARファイルとしてインストール(デプロイ)する。
(4) サブコンポーネントのインストール
CF8のインストールと同時に追加導入するオプションを選択する。
「ColdFusion 8 ODBC サービス」は、CF8アプリケーションから ODBC 経由でデータベース・ソースにアクセスする。今回はインストールする。
「ColdFusion 8 検索サービス」は、CFタグを使用したVerity 全文検索する。今回はインストールする。
「.NET Integration Services」は、CF8アプリケーションから .NET オブジェクトを呼び出す。
「ColdFusion 8 マニュアル」は、CF8の製品マニュアルをインストールする。ブラウザからURLを指定してマニュアルを参照する。今回はインストールする。
「LiveCycle Data Services ES」は、Live Cycle Data Services サーバーをJ2EE アプリケーションとしてインストールする。今回はインストールする。
(5) インストールディレクトリの選択〜LiveCycle シリアル番号の入力
CF8をインストールするディレクトリを指定し次ぎへ進む。
ライセンス契約を読み、同意して次へ進む。
今回は Adobe LiveCycle Data Services Express Edition をインストールするのでシリアル番号は入力せず次ぎに進む。Express Edition とは、クラスタリングされていないスタンドアロンサーバーかつ単一CPU環境で単一アプリケーションを利用できる機能限定版で、次の機能が制限されている。
・ クラスタリングとロードバランシングの制限
・ LiveCycle リモート機能が含まれていない
・ RIA / PDF 機能を使用して生成したPDFドキュメントに透かしが入る
(6) Webサーバー / Webサイトの設定
今回はCF8に含まれるWebサーバー機能を利用する「内蔵Web サーバー」を選択する。実稼動環境ではApacheなど専用Webサーバーを使用するための「ColdFusion 用 Web サーバーコネクタの設定」を選択し、WebサーバーとCF8を連携させる。
(7) Administratorパスワード〜インストール
CF8の設定をおこなう ColdFusion Administrator のパスワードを入力し次へ進む。
「RDSの有効化」を有効にし、RDS パスワードを入力、次へ進む。
プリインストールの要約を確認し[インストール]ボタンをクリックしてインストールする。
(8) インストール完了〜ColdFusionサーバー設定
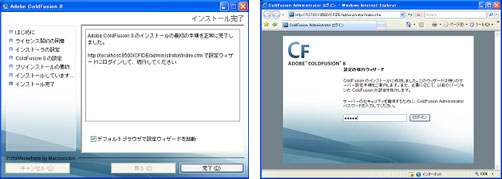
インストールの正常完了後、設定ウィザードの起動をチェックし[完了]ボタンをクリックする。
自動的にブラウザが起動し、CF8サーバー設定の移行ウィザードを実行するため上記で指定したパスワードを入力しログインする。
設定の移行が完了すると ColdFusion Administrator のトップページが表示される。
今後、このAdministrator を起動する場合は、ブラウザから下記URLを表示する。
http://127.0.0.1:8500/CDIDE/administrator/index.cfm
「127.0.0.1」は、CF8をインストールしたサーバーのIPアドレス「:8500」は、CF8内蔵Webサーバーを指定した場合の接続ポート番号
Apache など通常のWebサーバーを指定した場合はこのポート番号は必要ない。

(9) CF8サーバーの設定
ColdFusion Administrator は、CF8サーバーのキャッシュ、メモリ変数、メールサーバー接続、データベース接続など動作環境を設定するCFアプリケーションである。
今回作成するCF8アプリケーションに必要なデータソースの設定を説明するが、それ以外の設定値は変更せずに安定して動作させることができる。今後の掲載で必要に応じて設定値の解説をしていく予定である。

(10) データベースに接続する
事前に導入され稼動しているデータベースに接続する。データベースが未だインストールされていない場合はこのデータソース設定はせずにCF8のインストールを完了する。データベースを導入しテーブル、レコードを作成しサンプルデータを追加する。
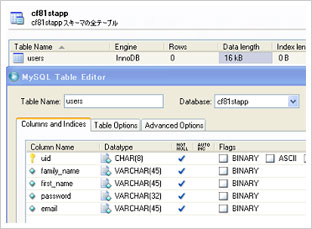
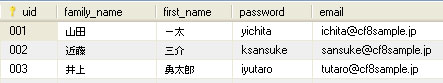
今回はMySQL5データベースにデータベース名 「CF81atapp」、テーブル名「users」として次のカラムとデータを登録している。


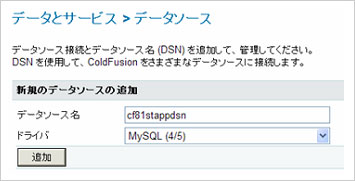
上記(8)のURLをブラウザで表示し、ColdFusion Administrator ログイン後にメニュー[データとサービス]-[データソース]をクリックして下記設定を続ける。
データソース名「cf81stappdsn」、ドライバ「MySQL(4/5)」を選択し[追加]ボタンをクリックする。

表示される項目のサーバーに「127.0.0.1」、ユーザー名に「cf8user」、パスワードを入力し[送信]ボタンをクリックする(サーバー、ユーザー名など各々登録した値を指定)。

データベース名など設定に誤りがあるとエラーが表示されるので値を確認し再度設定する。
データベースに接続できると次のように表示される。

3.初めてのCF8アプリケーション
いよいよCF8アプリケーションの作成である。「初めてのCF8アプリケーション」としたとおり非常に簡単なものである。今回は HelloWorld の表示と、データベースから取得したデータを表示するまでを紹介する。
プログラムコードの入力には、Adobe DreamweaverやFlex Builder 2、Eclipse などを使うと開発・管理が容易に行えるが、今回はNotepad のようなテキストエディタを用いた。
3-1.HelloWorld を作成する
CFでは、一般的なHTMLのファイル名の拡張子を.cfmと変更するだけでブラウザに表示される。それもそのはずで、CF8サーバーはCFタグで括られたコードをサーバーサイドで処理、生成しクライアントに返すからである。下記に一般的な HTML コードと表示結果を紹介する。

コードの入力が終われば、CF8の Web ルートである wwwroot フォルダに ファイル名 hello.html として保存する。 今回の環境では、 C:ColdFusion8wwwroothello.html となる。
ブラウザに 次のURLアドレス を指定し Hello.html を表示する。

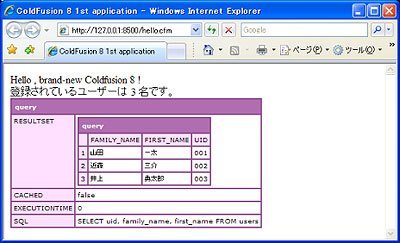
この hello.html のファイル名を hello.cfm に変更し、同様にブラウザで表示すると同じ結果を得られる。
3-2.データベースから取得したデータを表示する
先程の hello.cfm ファイルに、下記コードの9行目から20行目までを追加し、ブラウザで表示する。データベースは前出2-2(10) で説明したとおりに設定されている。

コードの説明になるが、3つのCFタグを使った非常に簡単なものである。
まず、9行目から16行目の cfquery タグでデータベースに接続しデータを抽出、取得する。
9行目 datasource パラメータには、ColdFusion Administrator で指定したデータソース名を指定し、このクエリー名をnameパラメータに指定する。取得したデータはこのクエリー名で操作することになる。
cfquery の開始タグと終了タグの間、10行目から15行目にSQL文を書く。
17行目の cfoutput タグでは、クエリーの結果、取得したレコード数を表示している。この cfoutput タグで囲まれた部分は、サーバーサイドで実行された結果と置き換えられる。クエリー名のselect_user にピリオド(.)、recordcount を続けることで取得したレコード数に置き換えられる。CFでは、ピリオドを使用して、クエリー、構造体、XMLドキュメントオブジェクトなど複雑な要素を区切って使用する。クエリー結果件数の前後にあるハッシュ(#)は、CFで扱う要素(クエリー結果、構造体、変数など)の保持している値を意味している。このハッシュが無いと文字列「select_user.recordcount」が表示されるだけである。このことでも分かるが17行目は次のように書き換えることができる。
<cfoutput>
登録されているユーザーは#select_user.recordcunt#名です。
</cfoutput>

3-3.ユーザー表示処理を作る
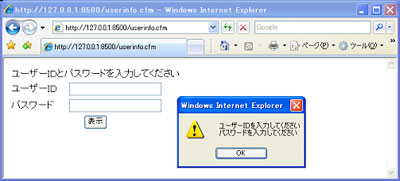
入力したユーザーIDとパスワードに該当するユーザー名を表示するCFアプリケーションを作成する。入力ページと結果表示ページを1つのCFファイルで実現しているためコードが長くなってしまったが、処理自体は簡単である。プログラムの動作は、ユーザーIDとパスワードを入力し、その値のユーザー名をデータベースから取得、表示する。該当するユーザーが存在しない場合はその旨のメッセージを、ユーザーID、パスワード入力と同一のページに表示する。


ユーザーID、パスワードが未入力で実行されると、サーバーで処理される前にクライアントでエラーメッセージを表示する。

それではこのプログラムコードを説明する。 コード前半の1行目から21行目までがユーザーIDとパスワードの入力、ページをリクエストするサブミットボタンの表示である。後半の22行目から58行目までが、サブミットによりサーバーで処理されて生成されるHTMLコード含むCF8アプリケーションコードである。コード前半で使用しているCFMLは、cfform タグと、cfinput タグの2つである。 cfform タグのパラメータ format=”HTML” は、HTMLページとしてブラウザーに表示することを指定している。この値を”FLASH”に変更するだけでブラウザーにはFlashページとして表示される。サブミットボタンによりリクエストされるアドレスは パラメータ action で指定するが、省略した場合はCGI.SCRIPT_NAMEに保持されている値にリクエストされる。このページでは自分自身の userinfo.cfm となる。 cfinputタグのパラメータmessageとrequired=”Yes”は、入力ボックスが未入力のときにエラーをポップアップ表示する。サブミットボタンsubmitがクリックされるとfrom.submit が定義されてリクエストがサーバーに送信される。ここからはサーバーサイドで処理されるコード後半になる。

userinfo.cfm にページリクエストを受けたCF8は、 userinfo.cfm ファイルの先頭から処理を始める。コード後半23行目と26行目はコメントである。HTMLのコメントはハイフン(-)を2つ続けるが、CFはハイフンが3つなので注意が必要だ。27行目 cfif タグによって、form.submit が定義されていれば TRUE となり、cfif タグ内の処理を実行する。isDefine()はCFに備えられた関数で、変数が定義されているか否かで TRUE または FALSEを返す。勿論、コード前半のサブミットボタンsubmit によってリクエストされているので定義されていることになる。
32行目から41行目までは、前出3-2で説明しているのでここでは省く。52行目の cfoutput タグ内で処理されるコードは、取得したレコード数を表示する書式と似ているが、ここではcfqueryで発行したSQL文の項目名family_name、first_nameを指定して取得内容をセットしている。recordcount はCFで定義されているSQLステートメントの結果変数で、他に実行したSQL文を保持する変数sqlなどもある。

以上でColdFusion 8の新機能から簡単なCF8アプリケーション作成までの説明を終わる。次回以降、ColdFusion 8の真髄に迫る機能を紹介していく予定である。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

