誰でも簡単にできる入力補完「CFINPUT」
作成日: 2008年1月11日
作成者: フリーランスエンジニア 中垣 茂
最終更新日: 2008年1月11日
CFINPUTの概要
「CFINPUT」タグはCF8以前からありましたね。HTMLの「INPUT」タグのCF版です。「CFFORM」タグの「format」属性に応じて、この「CFINPUT」タグもXML/Flash/HTML形式に姿を変えます。正直なところ「CFFORM」/「CFINPUT」タグ共にあまり使用したことが無いのですが、入力補完(auto suggest)機能はユーザビリティ上、大変重要な機能だと思います。Flexには標準でこのような入力補完ができるコンポーネントはありません(※以前に著者がテキトウに作ったAutoFilterComboSample っていうのがありますが)。
ただ、後で説明いたしますがいくつか実装する側にとって不都合な点があります。バグとまでは言い切れない微妙なところです。では、実際に使用例を見てみましょう。
使用例1
もっとも一般的な使い方なのはCFCをコールしてデータを取得する方法だと思います。実際のコードはというと図1になります。
図1:使用例1のサンプルコード
※クリックすると大きな画像が表示されます
たったこれだけです。感動すら覚えます。サーバーサイドではクエリーデータを配列に変換してリターンしているだけです。もちろん、クエリーのSQL文にはユーザーが入力した文字列を条件にしています。
使用例1のサンプル
このサンプルでは使用していませんが「autosuggestMinLength」属性というのがあります。これはCFCをコールする(ドロップダウンリストを表示する)トリガーになる最低入力文字数です。サンプルでは1文字入力しただけでCFCがコールされますが、例えば「autosuggestMinLength = “3″」とします。すると、ユーザーが3文字以上入力して初めてCFCがコールされます。トータルのデータ件数が多い場合や接頭語が似かよっている場合はこのような制限を設けるとパフォーマンス的に良いかもしれません。
「autosuggestMinLength」属性を使用したサンプル
また、似たような制限を設ける方法として「autosuggestBindDelay」属性というのがあります。しかしながら、こちらはちょっと微妙です。初期値は「0.5秒」ですが、設定できる値は整数で、しかも単位が秒です。つまり、「1秒」未満の値や小数点以下のある値を指定できません。使用対象となるユーザー層にもよると思いますが、この「秒」指定というのはなんとも微妙で「実際に使われるのかな?」と疑問に思ってしまいます。
入力補完のリストに表示されるデータ件数の初期値は「10」です。これは「maxResultsDisplayed」属性で変更することができるのでが、これはこれでユーザビリティ的に微妙です。なぜなら、仮に入力候補が「maxResultsDisplayed」属性で指定した値以上にあったとしても、入力補完のリストではそれを知ることができないからです。
これらの微妙な属性から実際に使用する場合は使用するデータ対象や「autosuggestMinLength」属性で調整するなどして仕様を良く考える必要があるかもしれません。
先に述べたバグとは言い切れない微妙なところは以下です。
- 1文字入力します。その1文字を選択したうえで別の1文字を入力します。すると、入力補完リストが消え、それっきり新たに入力された1文字に対する補完リストが表示されません。
- 例えば、サンプルで「Ru」と0.5秒以内に入力します。1件がリストに表示されると思います。ここで「BackSpace」キーなどで1文字消します。本来であればリストが更新されるべきなのですが、更新されません。しかし、「R」、「u」とゆっくり入力して「BackSpace」キーなどで1文字消すとリストが更新されます。
- 例えば、FireFox2でサンプルを表示し「a」と入力してください。すると、補完リストは備考欄の下に隠れ、スクロールバーが表示されます。しかし、InternetExplore7では備考欄よりも前面に表示されスクロールバーは表示されません。
(※これらはVista上でInternetExplorer7、FireFox2で検証しました。)
使用例2
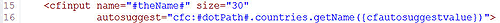
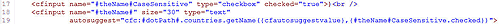
これは使用例1を拡張したものです。入力補完用の「CFINPUT」タグとは違う「CFINPUT」タグの値をコールするCFCに渡す例です。実際のコードは図2です。
図2:使用例2のサンプルコード
※クリックすると大きな画像が表示されます
実際にコードを見ると「なんだ、それだけ」と思われるかもしれませんが、これがどうしてなかなか気がつきません。また、「{#theName#CaseSensitive.checked}」のように中括弧で囲むのもミソです。FireFox2では囲まずとも機能するのですが、InternetExplorer7ではJavaScriptエラーが発生してしまいます。
使用例2のサンプル
但し、入力してからチェックボックスの選択状態を変更してもリストは再描画されません。
使用例3
「BIND」属性に「url:」を使用する方法です。実際のコードは図3です。
図3:使用例3のサンプルコード
※クリックすると大きな画像が表示されます
方法は「CFTREE」タグで説明したやり方と全く同じで、
1.クエリーのデータを配列化する
2.「SerializeJSON」関数で配列をjSON形式に変更
3.「CFCONTENT」タグでデータをアウトプット
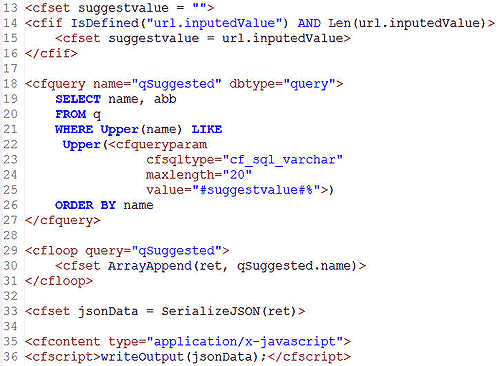
実際のサーバーサイドの主要なコードは図4です。
図4:使用例3のサーバーサイドのサンプルコード
※クリックすると大きな画像が表示されます
やはり、クエリーデータを配列化するために毎度毎度ループを回すというのが、多少気になりますね。しかし、サーバーサイドにAjax用資産やライブラリがある場合はこちらの方が早いですね。
使用例3のサンプル
使用例4
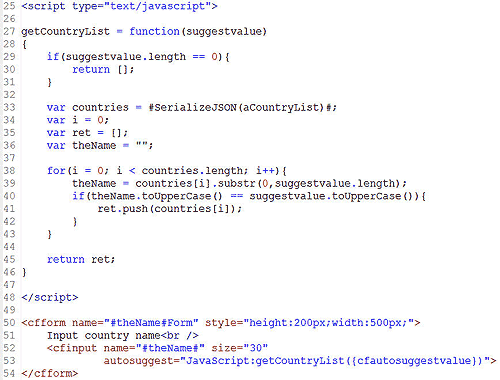
「BIND」属性に「JavaScript:」を使用する方法です。これは前述の使用例3と考え方が非常に似ています。実際のコードは図5です。
図5:使用例4のサンプルコード
※クリックすると大きな画像が表示されます
お分かりになりますでしょうか。33行目に「#SerializeJSON(aCountryList)#」という記述がありますね。使用例3のステップ2までは同じで、出力方法として「CFCONTENT」タグではなく直接JavaScriptコード内に文字として出力しているわけです。データ件数がさほど多くない場合はこの方法が便利かもしれません。なぜなら、「cfc:」や「url:」はユーザーの入力内容に応じてサーバーへリクエストが発生しますが、この方法なら発生しません。
使用例4のサンプル
物凄く細かいのですが、JavaScriptで完結しているにもかかわらず、InternetExplorer7/FireFox2どちらの場合でも動作がぎこちないように思われます。また、FireFox2では瞬間的にCPU負荷が高くなります。JavaScript内でループを回しているので仕方が無いのかもしれません。サンプルの場合よりもデータ件数が少ない場合はもっとスムーズになるかもしれません。
以上、【誰でも簡単にできる入力補完「CFINPUT」】は終了です。
バックナンバー
・1.簡単Ajaxフォーム「CFDIV」
・2.Flexのdatagridのような「CFGRID」
・3.ツリーレイアウト+Ajaxを簡単に実現できる「CFTREE」
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ