ColdFusionのタグの紹介
| 作成日: 2009年6月1日 | |
| 作成者:ハイミン・エンタープライズ(株) | 千葉 博胤 佐藤 弘一 |
| 最終更新日: 2009年6月1日 | |
はじめに
2007年9月に発売されたColdFusion8ですが、多くのCFエンジニアの方は、ColdFusion8の新機能や多くの便利な機能をかなり使い込んでいることと思います。
本連載では、この便利なColdFusionをより多くの方に知ってもらうため、ColdFusionユーザーの裾野を広げるため、初心に帰ってColdFusionの基礎から解説していきたいと思います。ColdFusionに初めて触れるエンジニア、ColdFusionの導入を検討しているユーザー企業の方にっとって、参考になる内容になればと思います。ColdFusionがいかに魅力的な製品なのか、こんな機能がこんな簡単にできてしまうのか、というところが伝われば幸いです。
ColdFusionのタグの紹介
連載第1回は、ColdFusionの代表的なタグを紹介します。
ColdFusionはCFMLと呼ばれているマークアップ言語を使ってコーディングします。CFMLは、タグと関数から構成されています。ColdFusionのタグは、HTMLと非常に似ていますが、ColdFusion独自の多彩な機能が盛り込まれています。今回はその一部ですが、代表的なタグ、便利なタグをいくつか解説していきたいと思います。
ColdFusionタグ
■<cfset>
■<cfoutput>
■<cfif>/<cfelseif>
■<cfloop>
■<cfquery>/<cfqueryparam>
■<cfinclude>
■<cfswitch>/<cfcase>
■<cffile>
■<cfscript>
■<cfform>/<cfformgroup>/<cfformitem>
■<cfinput>
■<cfmenu>/<cfmenuitem>
■<cftooltip>
■<cfchart>
■<cfgrid>
■<cfset>
変数や配列、構造体への値のセット、変数の作成を行います。
例)
<cfdump var="#deleteFlag#">
数値「1」を変数「deleteFlag」にセットしています。
<cfdump>タグは、主にデバッグの時に使用するタグです。ローカル変数などの単純変数や、配列等などの複合変数をブラウザ上に表示してくれます。
<cfset total = total * 100>
<cfdump var="#total#">
変数「total」を初期化した後、100倍しています。
<cfset total = total * 100>
<cfdump var="#total#">
初期化は、<cfparam>タグで行う事もできます。
<cfset aryWareki[1] = "明治">
<cfset aryWareki[2] = "大正">
<cfset aryWareki[3] = "昭和">
<cfset aryWareki[4] = "平成">
<cfdump var="#aryWareki#">
配列「aryWareki」に文字列をセットしています。ArrayNew関数を使用して配列の宣言を行ってから配列に値をセットします。
関数「ArrayClear」を呼び出しています。
※関数については、次回の連載第2回にて解説します。
■<cfoutput>
<cfoutput>〜</cfoutput>間のColdFusion変数等の評価を行います。
例)
<cfoutput>会社名:#campanyName#</cfoutput>
<cfoutput>タグ内で#(シャープ)で囲まれた文字列は、変数として評価され、変数にセットされている値を表示します。
上記の例ですと、webブラウザ上で「会社名:ハイミン」と表示されます。
select id,name from personalData
</cfquery>
<cfoutput query="qGetPersonalData">
#name#<br>
</cfoutput>
クエリ結果を取り出し、<cfoutput>タグで評価することができます。
「quey」属性にて、取り出すクエリを指定します。
※cfqueryに関しては、後述します。
■<cfif>/<cfelseif>
言わずと知れたif文です。
<cfif>タグにて式を指定します。
例)
<cfif status EQ '1'>
<cfset fontcol = "black">
<cfelseif status EQ '2'>
<cfset fontcol = "red">
<cfelse>
<cfset fontcol = "gray">
</cfif>
<cfdump var="#fontcol#">
変数「status」の値に応じて、変数「fontcol」にセットする色を変えています。
<cfif IsNumeric(total)>
<cfset total = total * 100>
</cfif>
<cfdump var="#total#">
関数の処理結果も評価します。
<cfif IsNumeric(total) eq "true">と同じ結果になります。
関数「IsNumeric」の結果が"true"の場合、<cfif>タグの中が処理されます。
■<cfloop>/<cfloop>
<cfloop>〜</cfloop>で囲まれた処理を繰り返し実行します。
ColdFusionでは、以下の種類のループを使用することができます。
・インデックスループ
・条件付きループ
・リスト、配列、ファイルに対するループ
・クエリに対するループ
例)
インデックスループ
(繰り返し実行される処理)
</cfloop>
変数「i」が1からカウントアップし、5までカウントアップされるまで繰り返し実行します。
条件付きループ
<cfloop condition="i lte 5">
<cfset i = i + 1>
(繰り返し実行される処理)
</cfloop>
変数「 i 」が5以下の時実行されます。
配列に対するループ
<cfset aryWareki[1] = "明治">
<cfset aryWareki[2] = "大正">
<cfset aryWareki[3] = "昭和">
<cfset aryWareki[4] = "平成">
<cfoutput>
<cfloop array="#aryWareki#" index="strWareki">
#strWareki#<br>
</cfloop>
</cfoutput>
配列「aryWareki」の要素の数だけ繰り返し処理されます。
明治
大正
昭和
平成
と表示されます。
クエリに対するループ
select id,name from personalData
</cfquery>
<cfoutput>
<cfloop query="qGetPersonalData">
#name#<br>
</cfloop>
</cfoutput>
クエリ結果セットに対する繰り返し処理を行います。
■<cfquery>/<cfqueryparam>
データソースまたはクエリ結果セットに対してクエリを発行します。
例)
select id,name,deptid from personalData
</cfquery>
<cfoutput query="qGetPersonalData">
#id#,#name#<br>
</cfoutput>
あらかじめ設定したデータソース「sampleds」に対してselect 文を発行します。
得られたクエリ結果は、本稿<cfoutput>タグの欄で解説した通り、<cfoutput>タグにてquery属性を指定し、表示する事が可能です。
select id,name,deptid from personalData
</cfquery>
<cfdump var="#qGetPersonalData#">
<cfquery name="qGetSoumuData" dbtype="query">
select id,name,deptid from qGetPersonalData
where
deptid = '01'
</cfquery>
<cfdump var="#qGetSoumuData#">
dbtype属性にて「query」を指定すると、メモリ内のクエリ結果セットに対してselect文を実行したり、クエリ結果セットを書き換えたりする事ができます。
クエリ結果セットはメモリ上に保持されているので、再度データベースを参照しなくていいので、パフォーマンスの向上につながります。この機能をクエリオブクエリと呼びます。使い方次第でパフォーマンス面で非常に有効な手法となります。
※クエリオブクエリで使用するSQL文は、通常のSQL文と違って、大文字/小文字を区別することに注意しましょう。
<cfquery name="qGetPersonalData" datasource="sampleds">
select id,name,deptid
from personalData
where
deptid = <cfqueryparam value="#url.deptid#" cfsqltype="CF_SQL_CHAR">
</cfquery>
<cfdump var="#qGetPersonalData#">
クエリのパラメータにURLパラメータを使用する場合、改竄の恐れがあるので、<cfqueryparam>タグを使って必ずパラメータをバインドしましょう。また、バインドはセキュリティの面だけでなく、パフォーマンスの向上にもつながります。
※このサンプルを動かす場合は、http://yourdomain/hoge/sample.cfm?deptid='01'のように、ファイル名の後に「?deptid='01'」とURLパラメータを付加してください。
■<cfinclude>
ColdFusionページに他のColdFusionページを組み込みます。
例えば、各画面で共通な機能(タイトル表示やヘッダー情報)をインクルード対象のファイルとして作成し、各画面(呼び出し元ページ)に読み込みます。
呼び出し元ページで作成した変数は、インクルードページにて参照・編集ともに可能です。また、その逆にインクルードページで作成した変数は、呼び出し元ページにて参照・編集ともに可能です。
例)
header.cfmは、呼び出し元ページとは別のファイルですが、あたかも呼び出し元ページに記述されているかのように評価されます。
■<cfswitch>/<cfcase>
<cfswitch>タグの条件を評価し、その結果と一致する<cfcase>〜</cfcase>タグで囲まれた処理を実行します。
多くの言語でお馴染みのswitch/case文です。
例)
<cfswitch expression="#strCode#">
<cfcase value="1">
<cfinclude template="sample01.cfm">
</cfcase>
<cfcase value="2">
<cfinclude template="sample02.cfm">
</cfcase>
<cfcase value="3">
<cfinclude template="sample03.cfm">
</cfcase>
<cfdefaultcase>
<cfinclude template="sample04.cfm">
</cfdefaultcase>
</cfswitch>
変数「strCode」の値によって、インクルードするテンプレートを変更しています。
■<cffile>
サーバー上のファイル操作を行います。
<cffile>タグは、以下の処理を行うことができます。
・ファイルへのテキスト追加
・ファイルのコピー
・ファイルの削除
・ファイルの移動
・ファイルの読み込み
・バイナリファイルの読み込み
・ファイル名の変更
・ファイルのアップロード
例)
<cfset errMessage="対象データが存在しません。">
<cffile action="append" file=c:\temp\err.log
output="
date:#DateFormat(now(),"yyyy/mm/dd")#
errid:#errid#
errMessage:#errMessage#
">
err.logへエラーログを書き込みます。ファイルが存在しない場合は、作成します。
<cfdump var="#mess#">
サーバー上のerr.logを読み込み、「mess」変数にセットします。
<cfoutput>#mess#</cfoutput>で、ファイルの中身を表示することができます。
<cffile action="upload" destination="c:\temp" filefield="upfile" accept="text/plain">
</cfif>
<form action="sample00.cfm" method="post" name="uploadForm" enctype="multipart/form-data">
<input type="file" name="upfile">
<input type="submit">
</form>
サーバー上のc\:tempフォルダに、テキストファイル(txtファイル)をアップロードします。
■<cfscript>
<cfscript>タグは、ColdFusionをスクリプト形式で記述することができます。CFスクリプトは、タグを使用するより簡素に記述でき、多くの場合高速に処理することができます。
例)
name1 = "Sato";
name2 = "Kato";
name3 = "Eto";
name4 = "Ito";
name5 = "Ato";
name6 = "Muto";
name7 = "Kito";
name8 = "Shito";
</cfscript>
<cfdump var="#name4#">
変数の代入を行っています。
<cfset name1 = "Sato">
<cfset name2 = "Kato">
・
・
・
のように、<cfset>タグを使用した場合と処理結果は同じですが、記述がシンプルになるとともに、<cfscript>タグで記述した方が処理が高速になります。
name = ArrayNew(1);
for(i=1; i lte 10; i=i+1){
tmpCount[i]=i*10;
}
</cfscript>
<cfdump var="#tmpCount#">
forループを使用して、配列に値をセットしています。
■<cfform>/<cfformgroup>/<cfformitem>
<cfform>は、入力フォームを生成します。HTMLの<form>タグよりも優れた機能を持ちます。
<cfformgroup>は、複数のフォームコントロールをグループ化して配置します。
<cfformitem>は、FlashフォームおよびXMLフォームに対し、罫線やテキストを配置します。
例)
<cfformgroup type="vertical"> <!--- (2) --->
<cfformgroup type="horizontal"> <!--- (3) --->
<cfformitem type="text" width="30">氏名:</cfformitem>
<cfinput type="text" name="age" size="20">
</cfformgroup> <!--- (3) --->
<cfformitem type="hrule"/>
<cfformgroup type="horizontal">
<cfformitem type="text" width="30">性別:</cfformitem>
<cfinput type="radio" name="sei" value="1" label="男">
<cfinput type="radio" name="sei" value="2" label="女">
</cfformgroup>
<cfformitem type="hrule"/>
<cfformgroup type="horizontal">
<cfformitem type="text" width="30">経験:</cfformitem>
<cfinput type="checkbox" name="exp1" label="ColdFusion" value="1">
<cfinput type="checkbox" name="exp2" label="Java" value="2">
<cfinput type="checkbox" name="exp3" label="PHP" value="3">
<cfinput type="checkbox" name="exp4" label="Ruby" value="4">
</cfformgroup>
</cfformgroup> <!--- (2)--->
</cfform> <!--- (1) --->
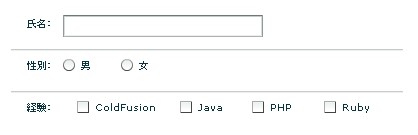
<cfform>タグ(1)にて全体のフォームの形式を指定します。type属性にて「flash」を指定しているので、FLASHベースのフォームコントロールを生成します。
一番外の<cfformgroup>タグ(2)にてtype属性を「vertical」に指定し、氏名・性別・経験を垂直方向に配置しています。更にその中にネストしている<cfformgroup>タグ(3)にてtype属性を「horizontal」に指定し、<cfformitem>タグのテキストと各フォームオブジェクトを水平方向に配置しています。
(図1)

■<cfinput>
様々な入力検証機能や、入力補助機能を持ったテキストフィールドを表示します。
<cfinput>タグは、<cfform>タグ内に配置します。
例)
<cfinput type="text" name="age" validate="integer" range="0,130" size="4"
message="年齢が正しくありません。">
</cfform>
年齢を入力するテキストボックスを表示します。
validate属性にて「integer」を指定しているので、整数以外を入力するとエラーとなります。
また、range属性にて「0,130」を指定しているので、0〜130以外の整数を入力してもエラーとなります。エラーの場合、対象オブジェクトからフォーカスが外れると図2の様なエラーメッセージが表示されます。これも<cfinput>タグの標準機能です。
(図2)

<cfinput type="dateField" name="startdate" label="入社日付" width="100">
</cfform>
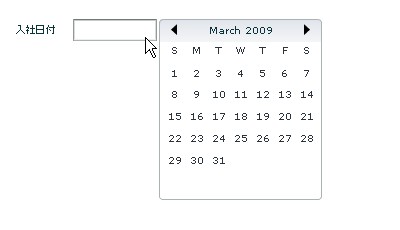
日付を入力するテキストボックスを表示します。
type属性にて「dateField」を指定しているので、テキストボックス内をクリックするか、テキストボックス横のカレンダーマークをクリックするとカレンダーが表示されます。表示されるカレンダーから日付を選択するとテキストボックスに日付がセットされます。上記のたった3行だけでできてしまいます。
(図3)

↓

■<cfmenu>/<cfmenuitem>
水平方向、垂直方向にメニューを配置します。
例)
<cfmenuitem name="menu1" display="会社概要">
<cfmenuitem name="menu1-1" display="会社概要" href="menu1-1.cfm" />
<cfmenuitem name="menu1-2" display="企業理念" href="menu1-2.cfm" />
<cfmenuitem name="menu1-3" display="組織図" href="menu1-3.cfm" />
</cfmenuitem>
<cfmenuitem name="menu2" display="製品">
<cfmenuitem name="menu2-1" display="製品情報" href="menu2-1.cfm" />
<cfmenuitem name="menu2-2" display="製品サポート" href="menu2-2.cfm" />
</cfmenuitem>
<cfmenuitem name="menu3" display="採用情報">
<cfmenuitem name="menu3-1" display="新卒採用" href="menu3-1.cfm" />
<cfmenuitem name="menu3-2" display="中途採用" href="menu3-2.cfm" />
</cfmenuitem>
</cfmenu>
以下の様に簡単にメニューが作成できます。
type属性にて「horizontal」を指定しているので、水平方向のメニューが作成されました。「vertical」を指定すると垂直方向のメニューが作成されます。また、スタイルを指定できるので、cssにて様々なデザインに変更することができます。
(図4)

■<cftooltip>
<cftooltip>〜</cftooltip>内にあるHTML/CFMLタグ上ににマウスカーソルを置いた時に表示するツールヒントテキストを定義します。
例)
<cftooltip tooltip="年齢を入力して下さい。">
<cfinput type="text" name="age" validate="integer" range="0,130" size="4"
message="年齢が正しくありません。">
</cftooltip>
</cfform>
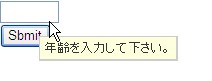
<cfinput>テキストボックス上にマウスカーソルを置いた時に、tooltip属性で指定したヒントが表示されます。
(図5)

<cftooltip sourceForTooltip="ageHint.cfm">
<cfinput type="text" name="age" validate="integer" range="0,130" size="4"
message="年齢が正しくありません。">
</cftooltip>
</cfform>
表示するヒントを外部ファイルにて作成する事が可能です。外部ファイルageHint.cfmには、HTMLもしくはCFMLにてヒントを記述することができます。
■<cfchart>
多彩なチャートを表示します。
チャートの種類は、棒グラフ・円グラフ・折れ線グラフなど、10種類以上もあります。
例)
<cfchartseries type="pie" datalabelstyle="pattern">
<cfchartdata item="要件漏れ" value="10">
<cfchartdata item="設計不具合" value="30">
<cfchartdata item="プログラム不具合" value="50">
<cfchartdata item="その他" value="10">
</cfchartseries>
</cfchart>
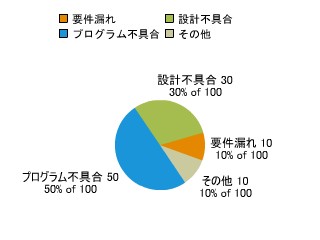
円グラフを表示します。
<cfchartseries>タグのtype属性にて、チャートの種類を指定します。円グラフはtype属性を「pie」とします。
<cfchartdata>タグでチャートに表示するデータを列挙します。たったの8行だけでこのような円グラフが書けてしまいます。
(図6)

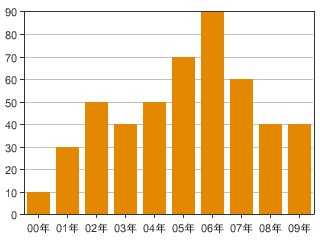
<cfchartseries type="bar">
<cfchartdata item="00年" value="10">
<cfchartdata item="01年" value="30">
<cfchartdata item="02年" value="50">
<cfchartdata item="03年" value="40">
<cfchartdata item="04年" value="50">
<cfchartdata item="05年" value="70">
<cfchartdata item="06年" value="90">
<cfchartdata item="07年" value="60">
<cfchartdata item="08年" value="40">
<cfchartdata item="09月" value="40">
</cfchartseries>
</cfchart>
棒グラフを表示します。
円グラフと同様、<cfchartseries>と<cfchartdata>によって、グラフを形成します。
<cfchart>タグと<cfchartseries>は、色やグラデーションの指定、凡例の表示、ラベルの形式など、他にも非常に多くの属性を持っており、多彩なチャートを作ることができます。
(図7)

■<cfgrid>
フォーム内にグリッドを作成します。
クエリにてDBからデータを取得し、グリッドに挿入することができます。また、グリッドからデータの追加・更新・削除も可能です。
例)
select id,name,deptid from personalData
</cfquery>
<cfform name="grdFrm">
<cfgrid name="grdSmaple" query="qGetPersonalData">
<cfgridcolumn name="id" header="ID" />
<cfgridcolumn name="Name" header="名前" />
<cfgridcolumn name="deptid" header="部署" />
</cfgrid>
</cfform>
query属性にてクエリを指定し、グリッドにクエリの結果セットを返します。
<cfgrid name="grdSmaple" format="flash">
<cfgridcolumn name="CoustomerNo" header="顧客番号" />
<cfgridcolumn name="Coustomer" header="顧客名" />
<cfgridcolumn name="SystemName" header="システム名" />
<cfgridcolumn name="Amaount" header="受注金額名" />
<cfgridrow data="A01-021,○○商事,勤怠システム,7900000" />
<cfgridrow data="A01-045,△△物流,受発注システム,5800000" />
<cfgridrow data="B03-002,○■市役所,オンライン申請,4800000" />
<cfgridrow data="B01-024,□○建設,Oracleバージョンアップ,12000000" />
<cfgridrow data="B02-004,△○ストア,オンラインショッピング,4200000" />
</cfgrid>
</cfform>
クエリを使用せず、<cfgridcolumn>タグと<cfgridrow>タグを使用して、グリッドの行と列を個別に指定することもできます。また、ヘッダータイトル部分をクリックすると文字列ソートされます。
(図8)

■さいごに
本稿のサンプルコードは、そのままColdFusionサーバー上で実行できます。コードをコピー&ペーストして拡張子「cfm」でファイルを作成してみて下さい。
リッチな入力フォームやグラフが、驚くほど簡単にたった数行の記述で完成してしまいます。
さて次回は、ColdFusinの多彩で便利な関数について紹介していきたいと思います。
※本稿で紹介したタグは、数あるColdFusionタグのほんの一部です。紹介している属性に関してもすべては網羅しておりません。今回紹介した以外にも本当に多くの便利なタグがありますので、詳細はColdFusionのマニュアルを参照してください。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

