ColdFusionで開発するはじめてのfacebookアプリケーション【準備編】
作成者:(有)デジタルムーン 橋本 晴子
最終更新日: 2011年4月13日

準備するもの
今回の内容
・facebookにユーザー登録(まだサインアップされてない方)
・Developerアプリケーションの追加
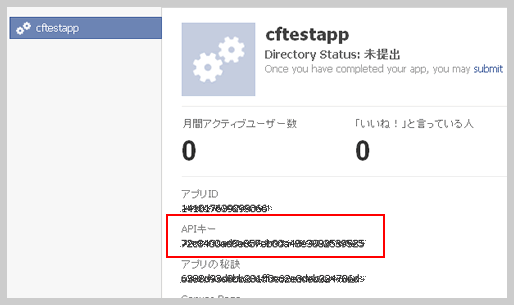
・facebookアプリケーションを登録しAPIキーを取得
・JavascriptSDKのダウンロード
・facebookサーバーと通信可能なColdFusionアプリケーションを作成
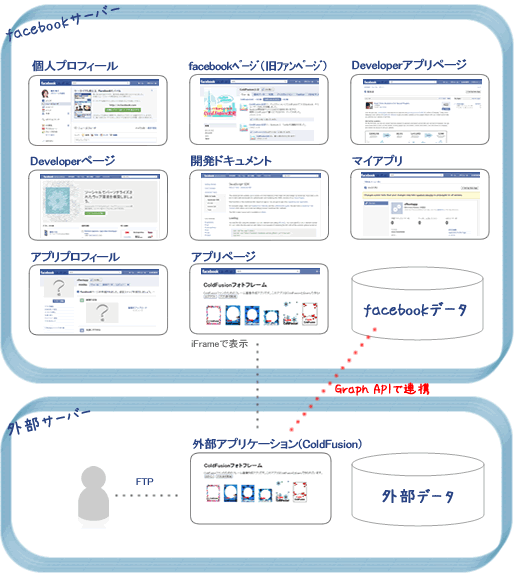
Facebookのしくみ

個人プロフィール
Facebookページ(旧ファンページ)
facebookページ作成 http://www.facebook.com/pages/create.php
Developerアプリページ
Developerページ
開発ドキュメント
マイアプリ
アプリプロフィール
facebook上のアプリページ
外部アプリケーション(本体)(ColdFusionページ)
Facebookアプリ開発の手順

1.facebookにユーザー登録する

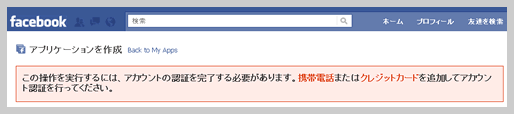
2.Developerアプリケーションの追加
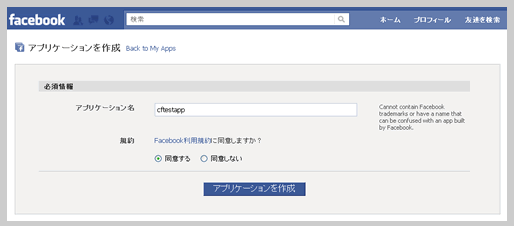
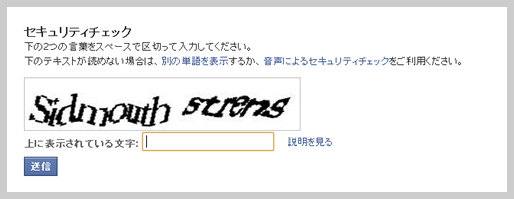
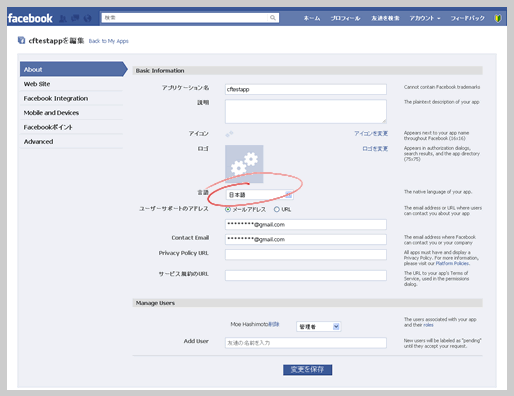
3.facebookアプリケーションの登録
http://facebook.com/developers/
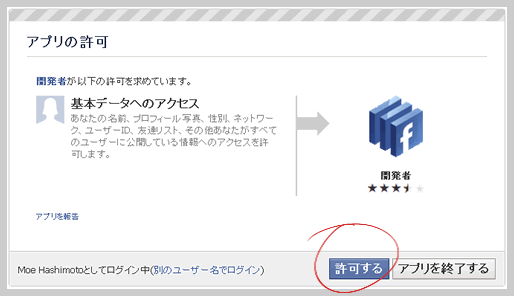
「許可する」をクリックします。


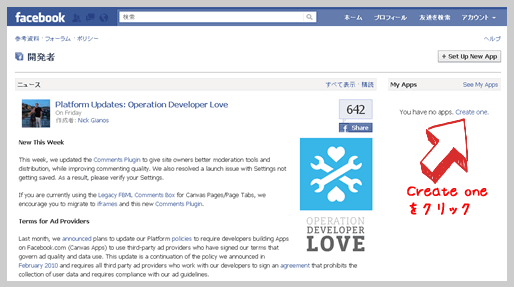
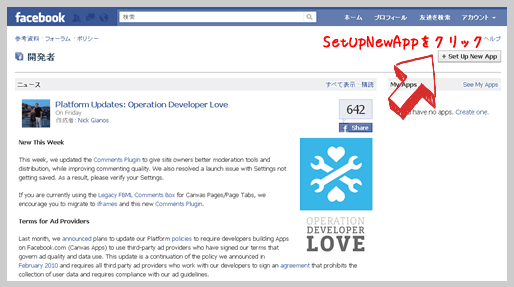
http://facebook.com/developers/
「SetUpNewApp」ボタンをクリック




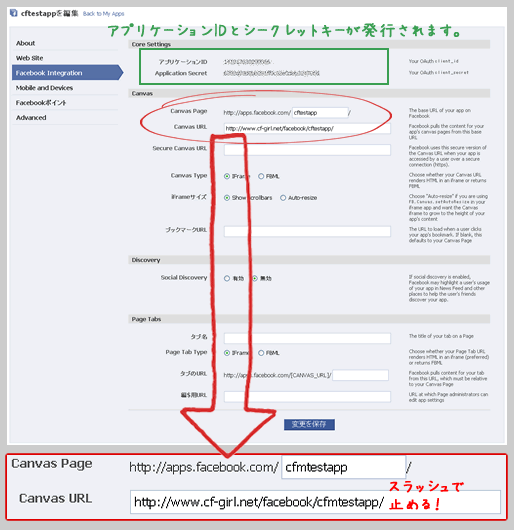
Canvas Page と Canvas URL を入力し、「変更を保存」ボタンをクリック。

Canvas Page :facebook上のURLです。
Canvas URL :iframe内に表示される本体部分のURLです。(自分のサーバーのURL) 「/」で止める必要があるので「index.cfm」を用意します。
Canvas Type :iframeにしておきます。
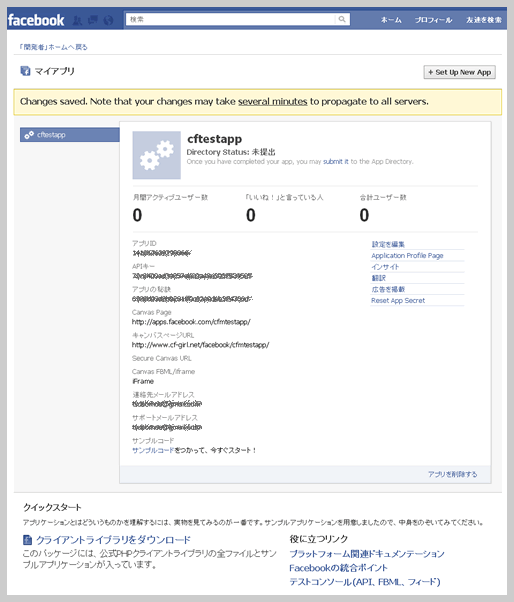
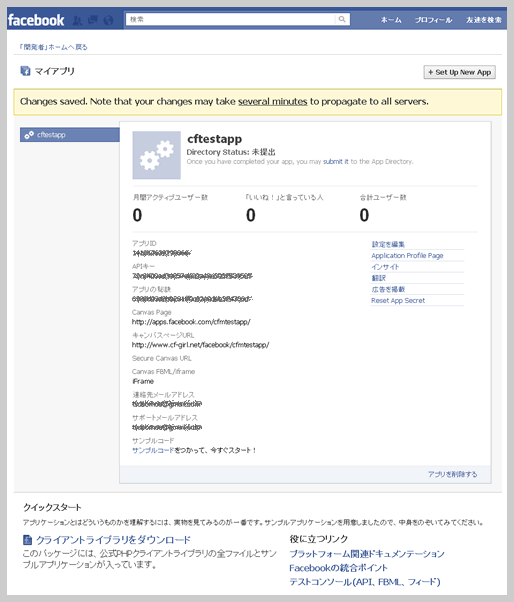
変更が保存されたか確認します。
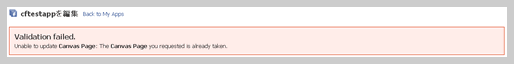
Canvas Pagが既に存在する場合は、「変更を保存」ボタンを押すとエラーになります。


4.Javascript SDK ダウンロード
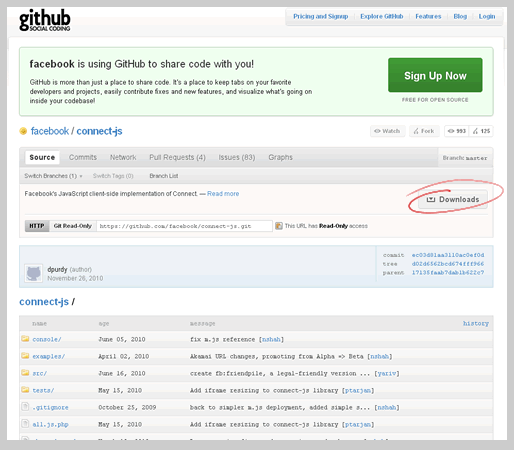
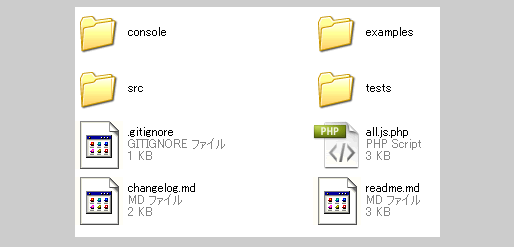
githubからfacebook JavascriptSDKをダウンロードしzipファイルを解凍します。https://github.com/facebook/connect-js


5.APIキーをセットして、サーバーにUP
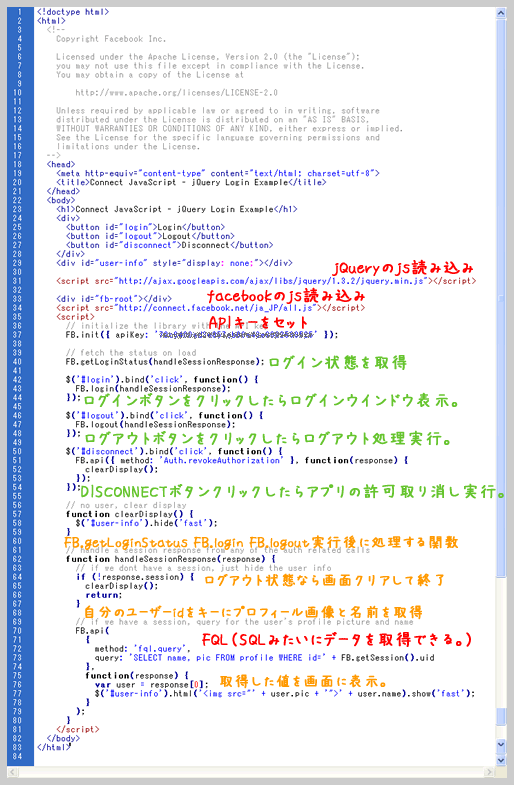
jQueryのSDKを開きます。facebook-connect-js-ec03d81examplesjquerylogin.html
<!doctype html>
<html>
<!-
Copyright Facebook Inc.
Licensed under the Apache License, Version 2.0 (the “License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an “AS IS” BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
->
<head>
<meta http-equiv="content-type” content="text/html; charset=utf-8″>
<title>Connect JavaScript - jQuery Login Example</title>
</head>
<body>
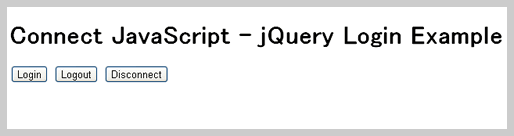
<h1>Connect JavaScript - jQuery Login Example</h1>
<div>
<button id="login”>Login</button>
<button id="logout”>Logout</button>
<button id="disconnect”>Disconnect</button>
</div>
<div id="user-info” style="display: none;”></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js”></script>
<div id="fb-root”></div>
<script src="http://connect.facebook.net/en_US/all.js”></script>
<script>
// initialize the library with the API key
FB.init({ apiKey: ‘48f06bc570aaf9ed454699ec4fe416df’ });
// fetch the status on load
FB.getLoginStatus(handleSessionResponse);
$(’#login’).bind(’click’, function() {
FB.login(handleSessionResponse);
});
$(’#logout’).bind(’click’, function() {
FB.logout(handleSessionResponse);
});
$(’#disconnect’).bind(’click’, function() {
FB.api({ method: ‘Auth.revokeAuthorization’ }, function(response) {
clearDisplay();
});
});
// no user, clear display
function clearDisplay() {
$(’#user-info’).hide(’fast’);
}
// handle a session response from any of the auth related calls
function handleSessionResponse(response) {
// if we dont have a session, just hide the user info
if (!response.session) {
clearDisplay();
return;
}
// if we have a session, query for the user’s profile picture and name
FB.api(
{
method: ‘fql.query’,
query: ‘SELECT name, pic FROM profile WHERE id=’ + FB.getSession().uid
},
function(response) {
var user = response[0];
$(’#user-info’).html(’<img src=”‘ + user.pic + ‘”>’ + user.name).show(’fast’);
}
);
}
</script>
</body>
</html>

// initialize the library with the API key
FB.init({ apiKey: ‘ここにAPIキーをセットして下さい。’ });
ファイル名を「login.html」→「index.cfm」へ変更します。
ソースファイルのエンコードをUTF-8にします。
アプリ登録にて設定した「 キャンバスページURL 」(外部サーバー)の場所にサーバーUPします。サンプルでは「http://www.cf-girl.net/facebook/cfmtestapp/」にFTPにてアップしています。
外部サーバーの表示を確認します。
http://www.cf-girl.net/facebook/cfmtestapp/

http://apps.facebook.com/cfmtestapp/

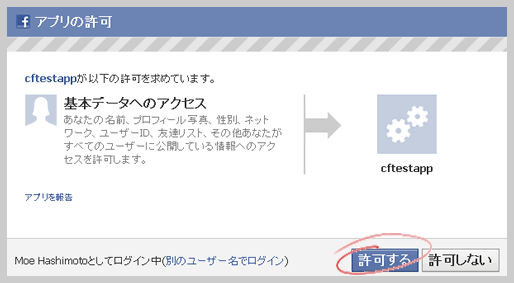
「Login」ボタンをクリックすると、「アプリの許可」を求められます。「許可する」をクリック。


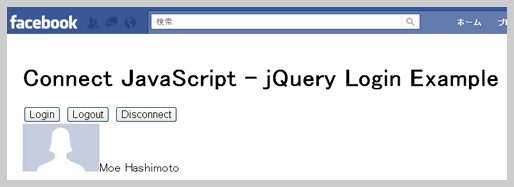
http://www.cf-girl.net/facebook/cfmtestapp/
6.Javascript SDK のソースを見てみましょう。
index.cfm
7.Javascript SDK ドキュメント。
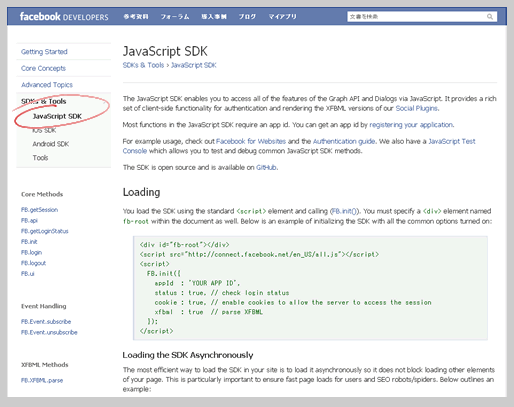
「FB.login」「FB.api」などのコードについてはSDKのドキュメントが用意されています。Developerページ http://developers.facebook.com/
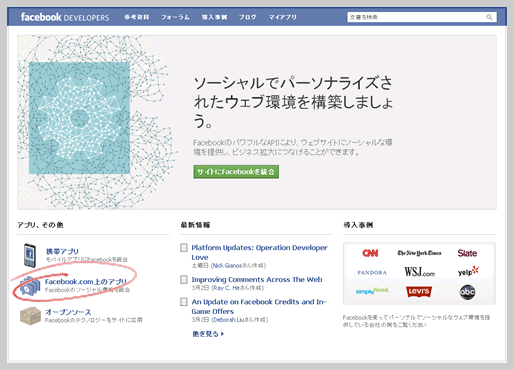
「Facebook.com上のアプリ」をクリック


SDKの説明があります。

8.マイアプリ
マイアプリではアプリの新規登録・編集・削除など、各種設定を行うことができます。
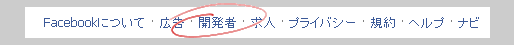
普通のfacebookページのフッターから「開発者」をクリックします。

Developerページに直接アクセスする場合はこちら。
http://developers.facebook.com/
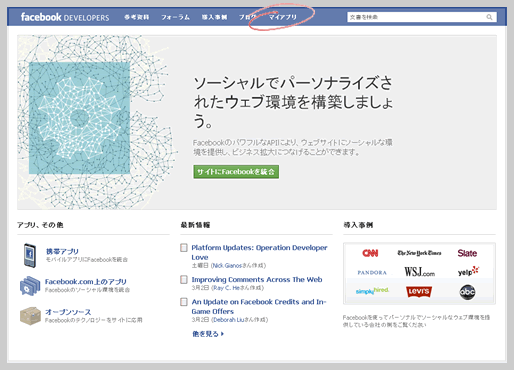
「マイアプリ」をクリックすると「マイアプリ」画面へ遷移します。


おわりに
いかがでしたか?facebookのSDKは種類が豊富なので、どのSDKを利用すべきか迷うかもしれません。私はまだ試していませんが、ColdFusion9のSDKもあるようです。
http://facebooksdk.riaforge.org/
ご自分にあったSDKを探してみてくださいね。 次回は実践編としてcfajaxを利用してColdFusion側でAPIを実行するサンプルをご紹介する予定です。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ