ColdFusion と Flex の連携 ~基礎編①~
作成者: 株式会社サムライズ アドビ・ソフトウェア事業部 アドビ技術課
Flash Builder と ColdFusion 10 との連携について紹介します。
この連携によってFlashの表現力とColdFusionの能力を最大限生かすことが可能に
なります。
このページで紹介する内容について
この内容には以下の手順にて作成していき、サーバからデータを取得し表やグラフの表示を行うサンプルプログラムを作成していきます。
ColdFusion サイド1.CFCの作成
Flash Builder サイド
2.プロジェクトの作成
3.RemoteObjectの使用
4.表の表示(DataGrid)
5.グラフ等のチャート表示
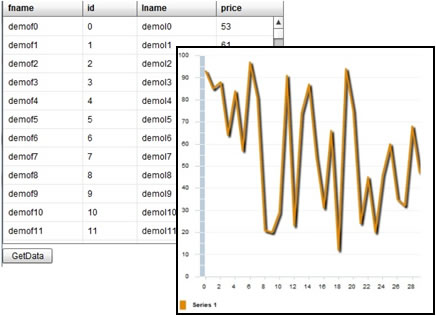
完成例:

また、今回作成したサンプルは以下よりダウンロード下さい。
・ColdFusion サイドのサンプルコード:cf_Sample.zip
・Flash Builder サイドのプロジェクト:flex_Sample.zip
初めに
■Flash Builderとは
ActionScript3(以下AS3)のプログラムを作成するエディタであるとともにFlash Player で再生可能なバイナリファイル(swf)を作成する開発環境です。Flash CSのタイムラインがなく、デザイナーではなくプログラム開発者寄りの製品になっています。
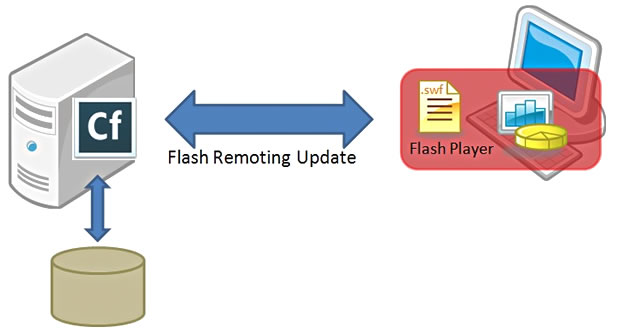
■ColdFusionとの連携とは
Flash BuilderよりコンパイルされたswfはブラウザのFlash Playerによって実行されます。ColdFusionはこのFlash Playerと連携を行います。この連携にはFlash Remoting が使用され、Webサービスよりもより効率のいい通信が行われます。

STEP1 ColdFusion サイドの作成
Flash Remoting を使用するにはCFComponent(CFC)を作成します。
CFCのコードは<cfcomponent>で全体を囲みタグ内に<cffunction>という関数の定義を追加していきます。
<cfcomponent> <cffunction name="xxxx" access="remote"> </cffunction> </cfcomponent>
また、Flash Remoting にて連携する関数定義には「access="remote"」を追加する必要があります。
以下の作成したサンプルを確認してください。
demo.cfc
<cfcomponent>
<cffunction name="getList" access="remote" returnType="query">
<--- データアクセスの結果をプログラムで作成 --->
<cfinclude template="db.cfm">
<--- QueryOFQueryの使用 --->
<cfquery name="resultQuery" dbtype="query" >
SELECT *
FROM qRead_hoge
</cfquery>
<cfreturn resultQuery>
</cffunction>
</cfcomponent>
このプログラムではDBから全件取得し、取得したクエリーデータを戻すプログラムになります。※通常データベースから取得しますが今回はプログラム「db.cfm」にて疑似的に作成しています。詳細については一番下の補足をご参照ください。
以下は関数の定義です。これは関数名が「getList」であり戻り値が「query型のデータ」
という設定になります。
<cffunction name="getList" access="remote" returnType="query">
また、戻り値は「<cfreturn 変数名>」にて設定します。ここではquery型データをそのまま返しています。
<cfreturn resultQuery>
これでColdFusion側のプログラムが完成しました。
STEP2 プロジェクトの作成
まずはプロジェクトを作成します。
Flash Builder を起動し「ファイル」->「新規」->「Flexプロジェクト」を選択します。
(画面ショット、およびサンプルプログラムは Flash Builder 4.6で作成されていますが Flash Builder 4.7でも同様に動作します)
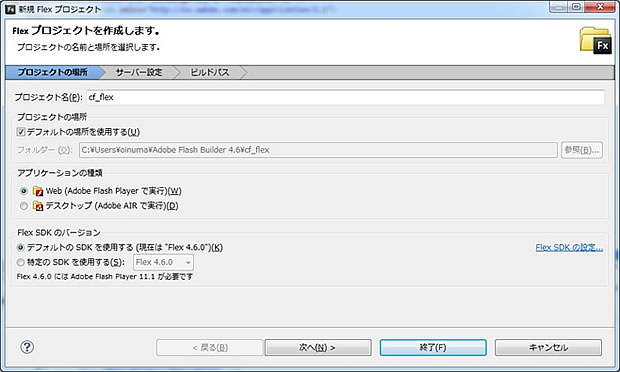
以下を設定し「次へ」ボタンを押します
プロジェクト名:cf_flex
アプリケーションの種類:Web
Flex SDKのバージョン:デフォルト

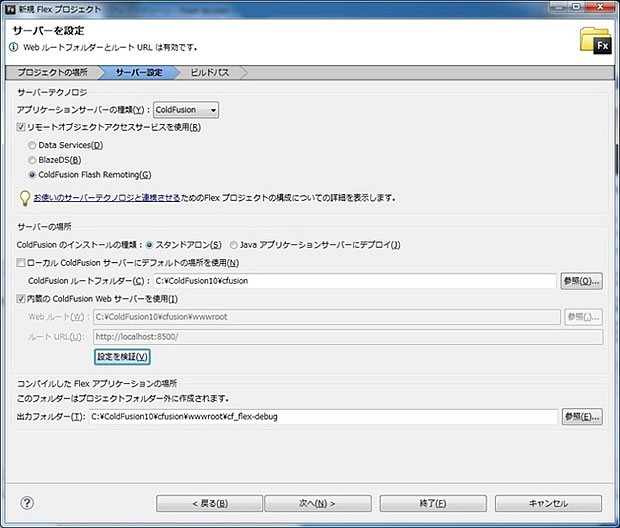
以下を設定し「終了」ボタンの押します。
サーバテクノロジ
アプリケーションサーバの種類:「ColdFusion」
リモートオブジェクトアクセスサービスを使用:有効
サーバの場所
ローカル ColdFusion サーバーにデフォルトの場所を使用:有効
無効の場合:C:\ColdFusion10\cfusion等を指定します。
内蔵のColdFusion Webサーバーを使用:有効及び ColdFusion Flash Remoting を選択

これでプロジェクトの作成は終了です。次からプログラムを書いていきます。
STEP3 RemoteObjectの使用
Flash Remotingを使用してColdFusionと連携するにはRemoteObjectタグを使用します。
以下のコードを追加します。
<fx:Declarations>
<s:RemoteObject id="remoObj"
endpoint="http://localhost:8500/flex2gateway/"
source="cf_flex.demo"
showBusyCursor="true"
destination="ColdFusion">
<s:method name="getList" result=""/>
</s:RemoteObject>
</fx:Declarations>
表示機能のないタグは基本的に<fx:Declarations>内に記載します。
<fx:Declarations></fx:Declarations>
ColdFusionとの接続情報はここで設定されています
<s:RemoteObject id="remoObj"
endpoint="http://localhost:8500/flex2gateway/"
source="cf_flex.demo"
showBusyCursor="true"
destination="ColdFusion">
name:オブジェクトの名前です。様々な処理で使用します。
endpoint:接続先のColdFusionサーバです。localhostを各自のドメインに変更して使用します。
source:CFCの場所を指定します。上記場合は以下の場所を示しています。
<Webroot>/cf_flex/demo.cfc
showBusy:通信中にマウスのアイコンをビジ―表示するかの設定です。
destination:ColdFusionサーバに設定されているdestinationを使用します。
デフォルトは「ColdFusion」です。
CFC内に追加した関数名をここで設定します。このタグを設定することにより関数ごとに処理が行えるようになります。
<s:method name="getList"
result=""/>
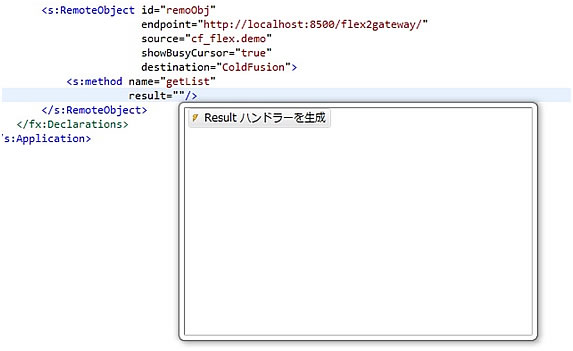
上記では戻ってきた際の処理が無いため追加していきます。
上記methodタグの※のところにカーソルを移動します。

CTL+Spaceを押すと「Result ハンドラーを生成」という項目が出てきますので、それを選択します。

自動的に以下のコードが追加されます。
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
protected function method1_resultHandler(event:ResultEvent):void
{
// TODO Auto-generated method stub
}
]]>
</fx:Script>
上記に作成した関数で戻り値の値を格納します。
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
private var getDataList:ArrayCollection;
protected function method1_resultHandler(event:ResultEvent):void
{
// TODO Auto-generated method stub
getDataList = event.result as ArrayCollection;
}
ColdFusionのクエリーデータはFlexで使用可能なArrayCollectionに変換されます。
また、戻り値を格納することでFlex上でデータを保持できるようになります。
getDataList = event.result as ArrayCollection;
STEP4 DataGridの表示
取得したデータをデフォルトの表形式で表示します。このグリッドは表示する項目を限定したり、カラムの表示順番を指定したりすることが可能です。
<s:DataGrid width="394" height="342" dataProvider="{getDataList}"/>
以下の箇所はColdFusionより取得したデータをdataProviderに設定されています。
dataProvider="{getDataList}"
これで表示までの準備が整いました。この段階では実行しても空の表が作成される状態です。
このため、ボタンを追加しColdFusionへリクエストを行います。
まずはレイアウトを追加します。表示するコンポーネントを縦に自動配置します。
<s:layout>
<s:VerticalLayout/>
</s:layout>
また、<s:DataGrid>の下に以下のコードを追加します。
<s:Button id="getBtn"
label="GetData"
click="remoObj.getList();"/>
以下の箇所はボタンがクリック時されたときにColdFusionのgetList関数を呼び出しています。
click="remoObj.getList();
Flash Builderの実行ボタン![]() を押して実行して下さい。
を押して実行して下さい。

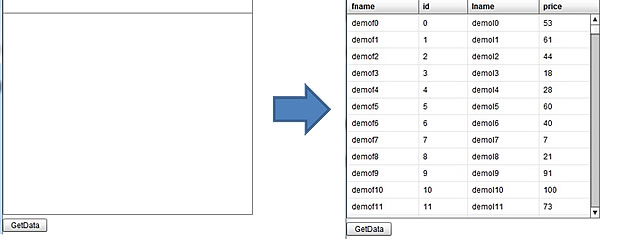
GetDataボタン押すことで、データが取得できるようになりました。
STEP5 グラフ等のチャート表示
最後にチャートの表示を行います。
以下のコードを追加します。
<mx:LineChart id="linechart1" dataProvider="{getDataList}">
<mx:series>
<mx:LineSeries displayName="Series 1" yField="price"/>
</mx:series>
</mx:LineChart>
<mx:Legend dataProvider="{linechart1}"/>
以下の箇所は表と同じようにチャートもdataProviderに取得したデータが設定されています。
dataProvider="{getDataList}"
以下の箇所はどの値(今回はprice)をグラフの対象とするかが設定されています。
<mx:LineSeries displayName="Series 1" yField="price"/>
このタグはチャートの目盛を表示するために設定されています。
<mx:Legend includeIn="main" dataProvider="{linechart1}"/>
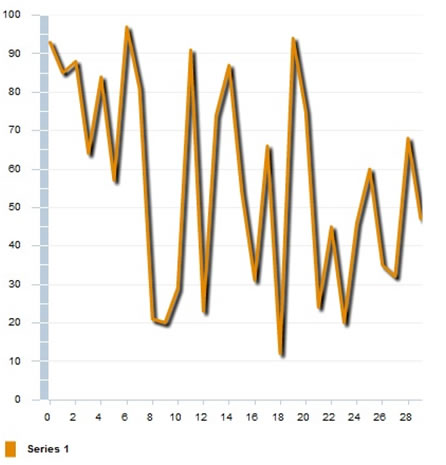
実行して確認すると表と同時にチャートも表示されるようになります。

以上で第一回Flex ColdFusion連携は終了です。いかに簡単に連携が行えるかが理解できたと思います。
補足db.cfmは予めダウンロードして、作成するCFCと同じフォルダに格納してください。
また、以下の「30」を「50000」等にすることで大きいデータがいかに早く表示されるかも体感できると思いますので是非お試しください。
for(i=0;i<30;i++){
db.cfm
<cfscript>
qRead_hoge = queryNew("id,fname,lname,price");
for(i=0;i<30;i++){
queryAddRow(qRead_hoge);
querySetCell(qRead_hoge,'id',i);
querySetCell(qRead_hoge,'fname',"demof" & i);
querySetCell(qRead_hoge,'lname',"demol" & i);
querySetCell(qRead_hoge,'price',RandRange(1,100));
}
</cfscript>
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 ~
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

