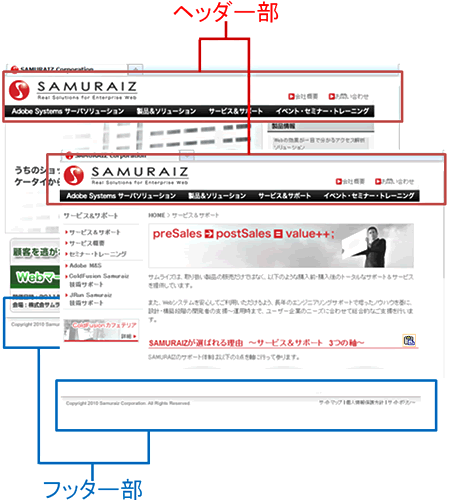
テンプレートファイルを取り込みたい
Webサイトでは視覚的なデザインの統一を図るため、 Webサイトで共通して表示をする部分、例えばヘッダーやフッター、サイドメニューなどをテンプレートファイルとして作成し、それを任意の場所に取り込みたい場合があります。従来のHTMLでは、個々のHTMLページに共通のヘッダーやフッターを貼り付ける必要があり、もし、共通化したデザインの一部を変更したときは全ページを書き換えないとデザインが統一できなくなるなど、メンテナンス面で負担が掛る作業でした。
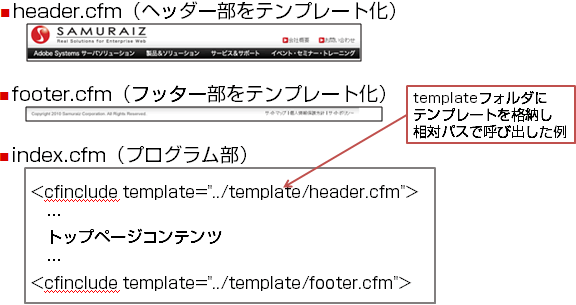
ColdFusionによるプログラミングを行うことで、共通化を行う部分の部品(ヘッダー、フッターなど表示する部分から、変数のセットや業務に 応じた共通の処理など)をテンプレート化し、各ページで、そのテンプレートファイルを取り込んで使用する事が可能です。これによって、共通化したデザインの一部を変更する時も、テンプレートファイルを修正すれば、それを取り込むすべてのページで変更を反映させることができ、メンテナンス性の向上につながります。

シンタックス
<cfinclude template="取り込みたいファイル名(相対パス、またはColdFusionマッピング)">コーディング例
同じフォルダのaa.cfmをインクルード:<cfinclude template="aa.cfm">
1つ上の階層のtemplateフォルダのbb.cfmをインクルード:
<cfinclude template="../template/bb.cfm">
ColdFusionマッピング(/incl)のcc.cfmをインクルード:
<cfinclude template="/incl/cc.cfm"
使用例

補足事項
ColdFusionマッピングは、事前にColdFusion Administratorの[サーバーの設定]-[マッピング]で予めマッピング名と対象となるパスをしています。※Webサーバーの仮想ディレクトリと勘違いされがちですが、ColdFusionマッピングはColdFusionの一部のタグ・関数でのみ使用する特別なパスとなります。
※<cfinclude>のパスでColdFusionマッピングを使用する機会は、Webルート以外の場所(相対パスで辿れないフォルダ)に配置されたファイルをインクルードしたい場合などに利用します。
実行例(template.cfmをインクルードした場合のHTML出力)
| page.cfm | template.cfm |
|---|---|
| <font color="red">aaa</font> <cfinclude template="template.cfm"> <p>ccc</p> |
<strong>bbb</strong> |
↓
| 実行結果 |
|---|
| <font color="red">aaa</font> <strong>bbb</strong> <p>ccc</p> |
参考情報
http://help.adobe.com/ja_JP/ColdFusion/9.0/CFMLRef/WSc3ff6d0ea77859461172e0811cbec22c24-7ea7.html (CFMLリファレンス: <cfinclude>タグ)最新情報
■2022/12/14 〜
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)
■2014/02/25 開催
短期間で要件実装。即戦力製品で実現するSI案件校収益化モデル
『Adobe ColdFusion ベースによる高機能・低価格 Webワークフローシステムのご紹介』セミナー
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)
■2014/02/25 開催
短期間で要件実装。即戦力製品で実現するSI案件校収益化モデル
『Adobe ColdFusion ベースによる高機能・低価格 Webワークフローシステムのご紹介』セミナー


ColdFusionユーザーグループ

