送信先のACTIONページについて
ユーザーがフォームに情報を入力し、送信(SUBMIT)ボタンを押すことによって、<form>・<cfform>タグのaction属性で指定されたページに入力データが送信されます。HTMLはブラウザで動作する言語のため、サーバーに渡されたデータを処理することができません。送信されたデータをサーバーで処理するのにColdFusionを用います。ColdFusionは、フォームから送信されたデータをForm変数として使用することができます。
ACTIONページで行う処理について
用途に応じて収集したデータを使ってサーバーで動的な処理を行います。例えば、データベースを検索して一致するキーワードのデータだけを抽出することや、データベースの会員情報にデータを追加する、あるいは商品の購入処理を進めたり、確認メールを送付したり、、、これらの処理を行うのがACTIONページとなります。ACTIONページで収集した情報をもとにサーバー側で処理を行い、次のステップをユーザーに提示します。
Form変数について
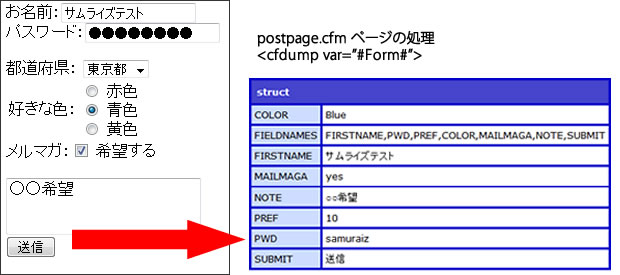
どのようなForm変数が送信されてくるか?これは、もちろんFORM画面の入力項目欄に付けられた名前で送信されてきます。例えば、次のFORM画面では、ユーザーの情報を入力してもらう画面を表示しています。ユーザーが送信(SUBMIT)ボタンを押すと、入力したデータが postpage.cfmに送信されます。
<cfform action="postpage.cfm">
お名前:<cfinput type="text" name="FirstName"><br>
パスワード:<cfinput type="password" name="pwd"><br>
<br>
都道府県:
<cfselect name="Pref">
<option value="1">北海道</option>
<option value="2">青森県</option>
...
<option value="10">東京都</option>
</cfselect><br>
<table>
<tr>
<td>好きな色:</td>
<td>
<cfinput type="radio" name="color" value="Red"> 赤色<br>
<cfinput type="radio" name="color" value="Blue"> 青色<br>
<cfinput type="radio" name="color" value="Yellow"> 黄色<br>
</td>
</tr>
</table>
メルマガ:<cfinput type="checkbox" name="Mailmaga" value="yes"> 希望する<br>
<br>
<cftextarea name="Note">備考</cftextarea><br>
<cfinput type="submit" name="submit" value="送信">
</cfform>
送信先のpostpage.cfmで、データが実際に渡されているかどうかをとりあえず確認する方法として、<cfdump>タグを使ってForm変数の一覧をデバッグ表示してみます。postpage.cfmに、下記の<cfdump>タグを記載します。
<cfdump var="#Form#">
下記の図は、ブラウザに表示されたFORM画面に情報を入力して送信(SUBMIT)ボタンを押した場合の例です。それぞれのForm変数の値に入力した値が指定されていることが分かります。

※Form変数の一覧を見ると「FIELDNAMES」というForm変数があります。これはブラウザから送信されてきた値ではなく、ColdFusion内部で自動に生成され、値には送信されたFormの名前の一覧をリスト形式(FIRSTNAME, PWD, PREF, ...)で持っています。
送信されたForm変数を画面に表示する
ローカル変数と同じく、Form変数の値を画面に表示する際には<cfoutput>タグを使用します。変数名に”Form.”というプリフィックス(接頭辞)を付けることで、Form変数の参照であることを指定でき、かつ、コード上も分かりやすくなります。例えば、上の例で送信されたForm変数のFIRSTNAMEを表示する場合のコード例は下記となります。ただし、このコード例はお勧めできません。
<cfoutput>#Form.FIRSTNAME#</cfoutput>
上記のコード例がお勧めできないのは、ユーザーの入力をダイレクトに画面に表示しているためです。不特定多数のユーザーから情報を収集した際、悪意を持ったユーザーによってJavaScriptコードを含む値を入力されてしまう場合が考えられます。それをダイレクトに画面に表示すると、ブラウザで値を表示した際に、JavaScriptが動作してしまい、思わぬ攻撃の脅威となる場合があるためです。
その対応方法としては、JavaScriptなどを実行する際のスクリプトコードをエンコードする方法があります。ColdFusionの関数 HTMLEditFormat 関数を使用すると、値に特定の文字が含まれていた場合、その文字をエンコードすることができます。
<cfoutput>#HTMLEditFormat(Form.FIRSTNAME)#</cfoutput>
画面にForm変数を表示する際は、悪意のあるユーザーによる備えを忘れないように心掛けて下さい。
HTMLEditFormat関数の詳細については、『CFMLリファレンス - HTMLEditFormat関数』をご参照下さい。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

