データベースから取得したデータを表の形で表示する
データベースから<cfquery>を使ってデータを取得すると、そのデータはクエリ変数(クエリオブジェクト)の形で変数に保存されます。その値を画面に表示する方法としてHTMLの<table>形式で表示する方法を紹介します。
データベースから取得したデータをHTMLの<table>に表示するには
- <cfoutput query="クエリ変数名">を指定します。query属性を指定する事で、データベースから取得したレコードの数だけ、開始の<cfoutput query="クエリ変数名">タグから、終了の</cfoutput>までの間をぐるぐるとループします。
- ループの中で、表示したいデータベースの「カラム(列)の名前」を指定します。指定の際には、#クエリ変数名.データベースの列名#と指定します。
シンタックス
<cfquery datasource="ColdFusion Administratorで登録したデータソースの名前"
name="データベースから取ってきたデータを格納する変数名">
... SQL 文...
</cfquery>
<cfoutput query="cfqueryのname属性で指定した変数名">
... (この部分がレコードの数だけループします)
#クエリ変数名.データベースの列名#...
</cfoutput>
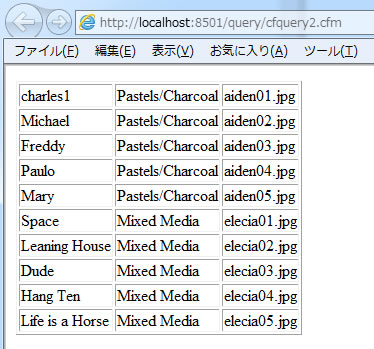
コーディング・出力例
<cfquery datasource="cfartgallery" name="qArt">
SELECT * FROM ART
</cfquery>
<table border="1">
<cfoutput query="qArt">
<tr>
<td>#qArt.ARTNAME#</td>
<td>#qArt.DESCRIPTION#</td>
<td>#qArt.LARGEIMAGE#</td>
</tr>
</cfoutput>
</table>

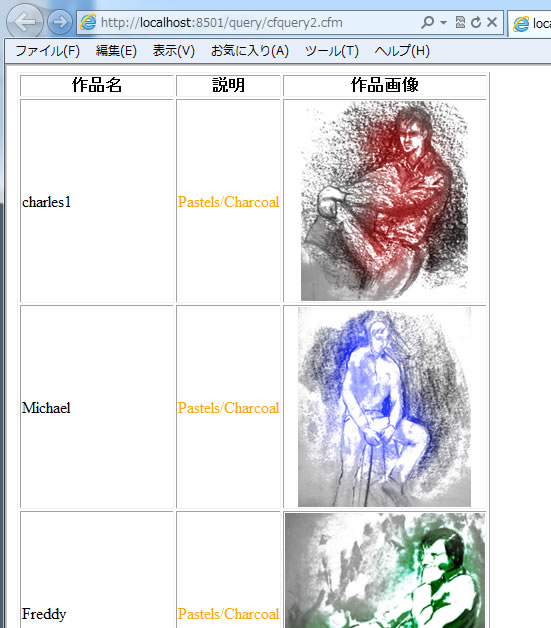
テーブル<table>タグの機能を使って見出しを付けたり、データベースに保存していた画像ファイル名をimgタグのパスの一部に指定して画像を表示したりして、画面を装飾していきます。
<cfquery datasource="cfartgallery" name="qArt">
SELECT * FROM ART
</cfquery>
<table border="1">
<tr>
<th>作品名</th>
<th>説明</th>
<th>作品画像</th>
</tr>
<cfoutput query="qArt">
<tr>
<td width="150">#qArt.ARTNAME#</td>
<td><font color="orange">#qArt.DESCRIPTION#</font></td>
<td><img src="/cfdocs/images/artgallery/#qArt.LARGEIMAGE#"></td>
</tr>
</cfoutput>
</table>

最新情報
■2022/12/14 〜
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

