ブラウザの中にウィンドウが作れる「CFWINDOW」
作成日: 2008年4月8日
作成者: フリーランスエンジニア 中垣 茂
最終更新日: 2008年4月8日
CFWINDOWの概要
ウィンドウと言ってもその正体はただの「DIV」タグです。視覚的にウィンドウのように見せているのに過ぎません。しかし、自前で擬似的なウィンドウをコントロールするロジックを書くぐらいなら手軽な「CFWINDOW」を使用したほうが遥かに楽です。非常に簡単なのですが 8.0.0 リリースにおける CFWINDOW にはバグがあります。それは、CFWINDOW を完全に破棄することができないということです。YUI のウィンドウコンポーネントには「destroy」メソッドがあるのですが、CFWINDOW にはありません。従って、一度作成したウィンドウは使い回すか「hide」メソッドで隠すしかありません。たくさん CFWINDOW を作成すると...言わずとも分かりますね。CFWINDOW は YUI を継承しているので CF 流のやり方にこだわらなければ「destroy」メソッドで破棄することができるのですが、残念ながら CFWINDOW を管理しているオブジェクト(クラス?)からその情報が削除されないため、「destroy」で破棄した CFWINDOW の id が消えずに残ってしまいます。結果的に同じ id を使用できなくなってしまいます。このバグは 8.0.1 で修正されるようです。
では、実際にサンプルを見ていきましょう。
CFWINDOWの使用例1
ドラッグ&ドロップで移動可能なシンプルなウィンドウ
cfwindow03
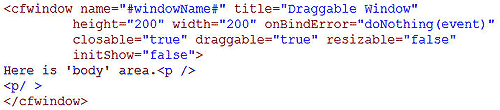
ソースは図1のようになります。
図1:「cfwindow03」のソース
「cfwindow03」ではウィンドウのリサイズができませんが、もちろんリサイズを許可することも可能です。
リサイズ可能なウィンドウ
cfwindow04
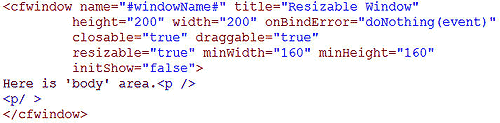
ソースは図2のようになります。
図2:「cfwindow04」のソース
「cfwindow03」と「cfwindow04」の違いは「resizable」のtrue/falseです。また、「cfwindow04」で指定している「minWidth/minHeight」はリサイズ可能な最小値です。大きくする分にはいっこうに構わないけれどもこれ以上小さくされるとレイアウトが崩れるという場合などに指定すると良いかもしれません。
また、「cfwindow03」の「Show Window」で CFWINDOW を開いた後に左側のツリーメニューから「cfwindow」⇒「cfwindow04」をクリックし、「cfwindow04」の「Show Window」をクリックしてみてください。ウィンドウをが2つ表示されると思いますが、ドラッグ&ドロップで重ね合わせてみると、必ず最後にクリックしたウィンドウが最上位に表示されます。こういったことも自動的に制御してくれます。
CFWINDOWの使用例2
モーダルウィンドウというのも可能です。モーダルというのはそのウィンドウが開いている間は他の操作ができない状態になることを意味します。OSの警告メッセージダイアログなどもそうですね。ただ、ブラウザの中で動作していますので、「更新」ボタンや「閉じる」ボタンなどのブラウザ自身が持っている機能までは無効化できません。
cfwindow05
このモーダル+ドラッグ&ドロップ不可にしてユーザーの操作を制限することで逆にユーザーに正しい操作を促す、又は、何をすべきなのかを分かり易くさせるといったことも可能でしょう。ユーザーは操作に詰まる(悩む)ととりあえず適当に気になるリンクをクリックしがちになりますので。
CFWINDOWのスタイル変更する例
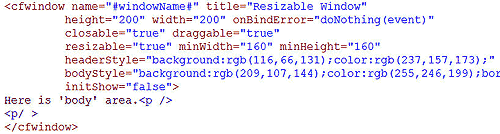
残念ながら現状は"できなくは無い"というレベルだと思ってください。というのも CF 流のやり方ですと図3のような指定方法になります。
図3:CF 流の CFWINDOW のスタイルの指定
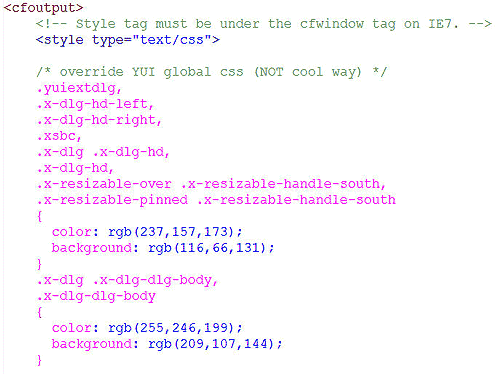
スタイルの記述がコードと混在してしまいますのであまり良いとは言えません。また、 8.0.0 ではリサイズ用のスタイルが変更できない為にリサイズ可能なウィンドウにおいては見た目がおかしくなります。もう一つ少々強引なやり方ではありますが変更することが可能です。それは YUI の グローバルCSSを上書きするという方法です。しかし、この方法はお勧めできません。なぜなら、調べるだけでも一苦労だからです。
図4:YUI の CSS を上書きした例
ウィンドウフォームの例
ウィンドウ内にフォームを表示し、サブミットアクションでもブラウザ全体がリフレッシュされることなくウィンドウ内だけが再描画させる例です。実際には CFWINDOW 内で CFDIV を利用した Ajax フォームを使っています。このように複数のコンポーネントを組み合わせることで応用することができます。
cfwindow08
ウィンドウ内に Google Map を表示する
細かい説明は省かせていただきますが、CFWINDOW の実態はただの DIV タグなので Google Map を表示することいたって問題ありません。
cfwindow09
例えば入力欄に「霞ヶ関」と入力し「go」ボタンをクリックしてみてください。Google Map が内部に表示されたウィンドウが開くと思います。そして、地図をドラッグ&ドロップで移動してみてください。すると入力欄の下の表の座標情報が更新されます。ウィンドウ自体のドラッグ&ドロップ、地図のドラッグ&ドロップ、ウィンドウ内の情報のモニタリング、すべて単一のブラウザ内での挙動なので JavaScript でコントロールすることができます。
ウィンドウ内に Yahoo! Japan Map を表示する
当然、Yahoo! Japan Map も表示できます。若干、操作が違い検索結果がリストで表示されますので、その一つ(リンク)をクリックする、ウィンドウが起動すると共にその位置が表示されます。
cfwindow10
cfwindow10 は Ajax 版の Yahoo! Japan Map ですが、Flash版の Yahoo! Japan Map を表示することも可能です。
cfwindow11
見た目は全く同じように見えますが地図の上を右クリックすると HTML なのか Flash なのか分かると思います。
もう一つのCF_WINDOWについて
実は Ext.JS の最新バージョンにもウィンドウコンポーネントがあります。ただ、Ext.JS は純粋な Ajax なので使用するにはそれなりに JavaScript の技量が必要になります。それを “少しだけ” 楽にした CF_WINDOW というカスタムタグがあります。現在、このCF_WINDOW は「cfExt」という名でオープンソースプロジェクト化されています。正直なところ見た目はこちらの方が良い気がしますが、現状は互換性に大きな問題があります。CFWINDOW は YUI を利用しています。また、Ext.JS も元々は YUI を継承しており独自に大きく発展させた Ajax のライブラリです。問題というのは cfExt を読込むと YUI を利用している CFWINDOW が機能しなくなるという点です。おそらく、CFPOD も機能しなくなると思われます。
他にも互換性に問題があるかもしれないので使用する場合は “どちらか一方” にしたほうが良いでしょう。
以上、【ブラウザの中にウィンドウが作れる「CFWINDOW」】は終了です
バックナンバー
・1.簡単Ajaxフォーム「CFDIV」
・2.Flexのdatagridのような「CFGRID」
・3.ツリーレイアウト+Ajaxを簡単に実現できる「CFTREE」
・4.誰でも簡単にできる入力補完「CFINPUT」
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ