World Wide Web (www) の誕生当初、webサイトは単なる情報を集めたページの集まりでした。
しかしその後webの進化に伴って機能的に大きく成長し、今日では会員専用のサービスを提供したり、各種の商取引や座席・ホテルの予約など、日常的に多くのweb ベースのサービスを利用しています。
在庫や予約など頻繁に状況が変わっていく情報と連動し、webベースでサービスを提供するには、動的なwebページが不可欠です。
静的webページ
単純に情報を表示するweb ページであれば、静的なwebページを表示するだけで十分です。担当者はweb ページを作成し、web サーバー上に置きます。表示されるページの内容はいつも同じで、担当者がこのページを手作業で変更しなければ内容を変更することができません。
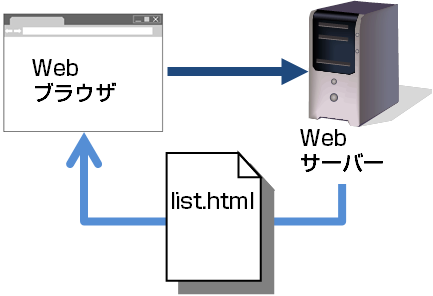
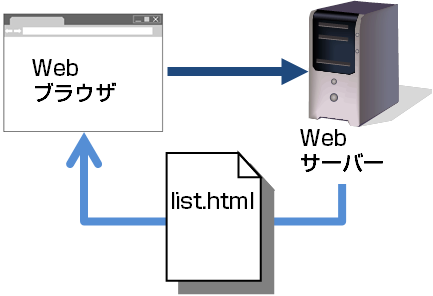
静的ページは、次のように処理され、表示されます。
- ユーザーはブラウザ内で希望のページのURL を入力します。
- ブラウザはURLに入力された webサーバーへ希望のページを要求(リクエスト)します。
- 接続先のwebサーバーは、URLに記載されたページに該当するファイルをwebサーバー内から見付け、それをブラウザに戻します。
- ブラウザは戻されたページに含まれている HTMLタグやJavaScriptを解釈し、このページを表示します。

動的webページ
webアプリケーションとして何らかのサービスを提供する場合、多くは時間の経過や使用者によって異なるコンテンツを配信できなければなりません。たとえば、次のような状況では動的な処理が必要となります。
- 株価情報を必要とするユーザーには、ブラウザからリクエストした時点の最新の情報を提供しなければなりません。
- 商品を購入しようとするユーザーには、在庫の有無やその時点の価格などを提供しなければなりません。
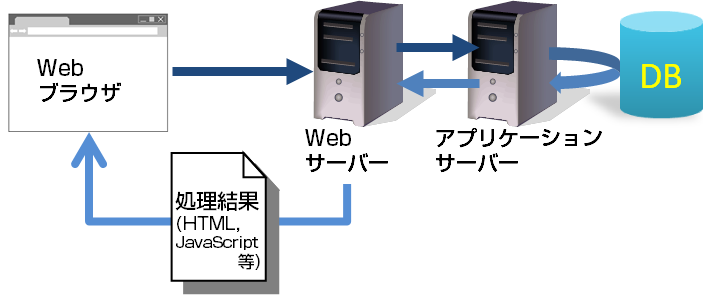
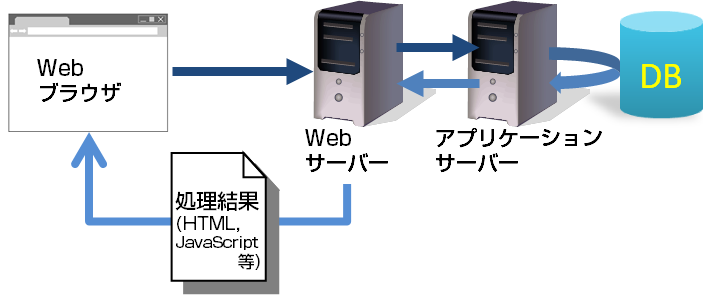
動的なページ処理は静的ページの処理と同様なものですが、いくつかの手順が追加されます。
- ユーザーはブラウザ内で希望のページのURLを入力します。
- ブラウザはURLに入力されたwebサーバーへ希望のページを要求(リクエスト)します。
- 固有のページ拡張子のリクエストの場合、webサーバーは、リクエストをアプリケーションサーバーに送ります。
- アプリケーションサーバーはこのリクエストを処理し、処理の結果をwebサーバーに戻します。
- webサーバーは、生成したHTMLページをブラウザに送ります。
- ブラウザは戻されたページに含まれているHTMLタグやJavaScriptを解釈し、このページを表示します。