| スタンダード版 | エンタープライズ版 | |
|---|---|---|
| cfinput タグの html5入力タイプ対応 | ○ | ○ |
| Geolocation API + cfmap | ○(*1) | ○(*1) |
| websocket | △(100接続まで) | ○ |
| websocketクラスタ対応 | × | ○ |
| HTML 5 チャート | ○ | ○ |
2014年にW3C(ワールド・ワイド・ウェブ・コンソーシアム)によって正式に勧告された新世代のHTML5にもColdFusionは強力にサポートしています。新しく追加されたHTMLフォームの入力タイプ(<input type=”email”, “range”, “date” など)をColdFusionフォーム(CFINPUT)でも利用できるほか、CFMAPも機能が拡張されGeolocation APIで取得した現在地をGoogle Maps に表示できるようになりました。
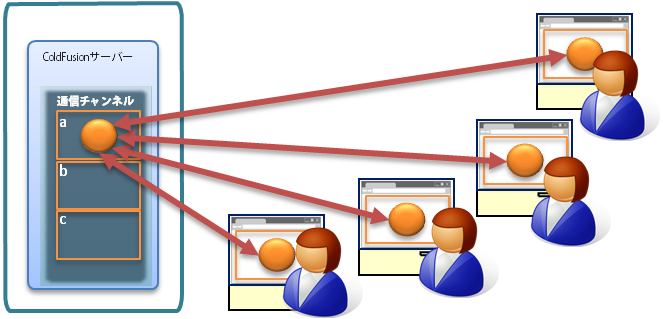
ColdFusionにはWebSocket プロトコル用のメッセージングレイヤーを提供することで WebSocket を実装しています。ブラウザでサポートされているHTML5 ネイティブの WebSocketを利用した、サーバーから複数のクライアント、あるいは一人のクライアントから複数のクライアントへのデータのプッシュが可能となり、株式、チャート作成、オンラインゲーム、ソーシャルネットワーク、様々な目的のダッシュボード、監視など様々な目的のためのリアルタイムWebアプリケーションの開発が可能となります(スタンダード版は接続数に制限があります)。
ColdFusion開発者は、CFMLとJavaScriptを用いて簡単に制御が行えます。

さらにエンタープライズ版のみの機能として、表現力が大幅に向上した新しいHTML 5チャート(グラフ)もサポートしています。これまでColdFusionのチャート機能は、サーバー側でチャート(画像やFlash)を生成し、生成したチャートをブラウザに表示する事しかできませんでしたが、新たにサポートされたHTML5ベースのチャートを利用して、クライアント(ブラウザ)側で JavaScriptを利用した動的な表示や操作が可能になりました。チャートの下部に期間を表示し、ユーザーが期間を操作するとその期間の表示に変更する機能や、JavaScriptを利用して動的にチャートの値を変化させるインタラクティブな表示も可能です。

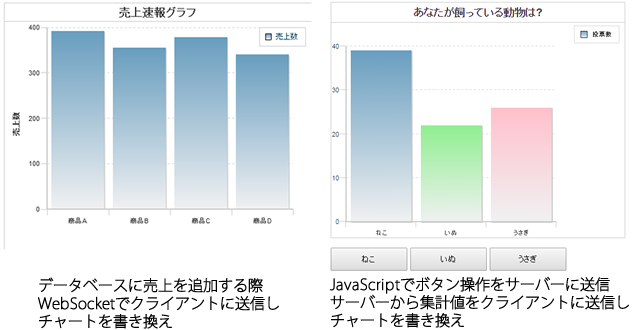
さらにWebSocket機能と併用して、双方向でチャートの値をやり取りして、売上状況の推移を数字とチャートで表したり、ユーザーがボタンを押したらチャートの値に反映するような、双方向通信とHTML5チャート組み合わせ、ユーザーへの表現の幅が各段に広がりました。