ColdFusionを使った動的Webページのつくりかた(文法)
ColdFusionを使った動的Webのつくりかた
ColdFusionで動くページを作るのに、なにか特殊なソフトやコンパイル作業は必要ありません。簡単なプログラムであれば、Webサイトを作成するときに用いるHTMLと同じような体裁でページを作っていくことが可能です。その理由は、ColdFusionがHTMLをベースにしたタグ言語(「CFタグ」と言います)を用意していることにあります。ColdFusionはHTMLを拡張した形で言語が作られているという、他の言語には無い特徴があります。
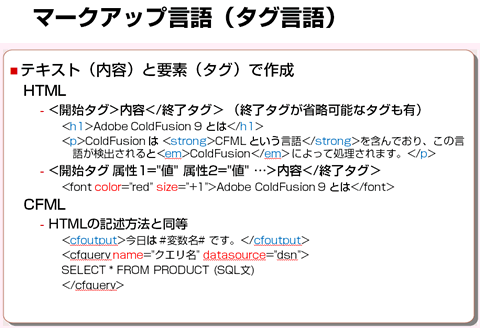
以下の資料をご覧ください。Webページを作っていく際、HTML・CFMLどちらも「タグ(開始タグ・終了タグ)」と「テキスト(開始〜終了タグで挟まれた内容)」で記述しているのが分かります。

HTMLのタグの例を見て下さい。HTMLはブラウザに表示した際の見た目を変える効果を持つタグが数多く用意されています。例えば、h1タグは文字を大きくしたり、pタグは段落を指定する効果があります。<開始タグ>と</終了タグ>の間に挟まれている部分(h1タグの場合 Adobe ColdFusion 9とは)が、タグに指定された効果に従い効果を受けて見た目が変化(h1タグの場合文字が大きく)します。
ColdFusionで用意されているCFタグも同様です。「データベースからデータを取得する」、「メールを送る」など、それぞれの目的に応じたCFタグが用意されていますので、サーバー側で行いたい処理に応じたCFタグを記載していきます。
同様に、HTMLタグ・CFタグは、種類によって属性と呼ばれるものを持っています。これは、そのタグの効果を細かく指定するものだと思って下さい。例えば、上記のHTMLの<font>タグを見ると、colorやsizeを指定していますよね。colorはタグで囲まれた部分の文字の色を変えることができるし、sizeは、文字の大きさを変えることができます。上記のCFタグの<cfquery>タグの例を見てもらうと、赤文字 で書かれた name や datasource が属性となります。
以上の説明の通り、CFMLはHTMLと共通の書き方でプログラミングをしていく事ができます。しかも、CFタグを使うページの中には、HTMLタグも記載することができます(HTMLの部分はブラウザ側で動作する所なのでColdFusionは無視します)ので、実際にページを作っていく際は、HTMLタグとCFMLタグの両方が混在したページを作っていきます。動的Webページの中(コード)を見ると、それらが混在してややこしくなってくると思いますが、タグの名前の頭が「CF」から始まっていれば、CFタグと覚えると良いです。
HTMLを経験した人であれば、HTMLのタグとその効果を一つ一つ覚えていったと思いますが、CFタグも基本はその考えで一つ一つのタグの効果を見て覚えていくことができる、HTMLの拡張としてCFタグを覚えておけば、HTMLでページを作っていく感覚で動的Webページも作れてしまうって言う 事を覚えておいてください。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

