フォームの処理
Webアプリケーションの多くは、ページを表示するだけでなく、ユーザーからの情報をもとに様々なサービスを提供しています(オンラインショップや宿の予約、検索など)。ユーザーからの情報を受け取るためにフォームを使用します。ユーザーは入力画面で注文フォームや登録フォームなどを入力し、それをサーバーに送信することによって、サーバー側で入力に応じた様々な処理を行うことができます。
フォーム処理について
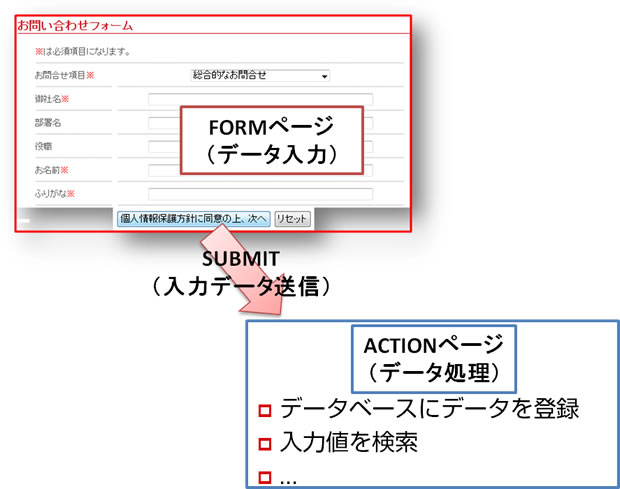
フォーム処理には、FORMページ(ユーザーに情報を入力してもらう)、ACTIONページ(サーバーに渡された入力値を処理する)、SUBMIT処理(入力値をサーバーに渡す)の3つの要素があります。図にすると以下のような処理の流れとなります。

入力データをFORMページからACTIONページへ渡すきっかけがSUBMIT処理であることがポイントです。
FORMページ(ユーザーに情報を入力してもらうページ)について
HTMLには、ユーザーに情報を入力してもらう仕組みが用意されています。それはHTMLタグとして用意されている<form>タグと各入力コントロール(テキスト入力、ラジオボタン、チェックボックス、SUBMITボタン)です。ユーザーに入力(あるいは選択)して欲しい内容をもとに、適切な入力コントロールを指定します。
ACTIONページ(サーバーに渡された入力値を処理する)について
ブラウザから渡されたユーザー入力値を処理するために、ColdFusionを利用します。データベース内の検索を行ったり、サービスの予約手続きを行ったりします。
SUBMIT処理(入力値をサーバーに渡す)
ユーザーに入力してもらった情報をサーバーに渡す役割を持っています。通常はFORMページに表示する入力欄の一番下に<input type="submit" ...>タグを指定して、SUBMITボタンを画面に表示します。ユーザーが情報を入力し、最後にSUBMITボタンをユーザーが押すことによって、入力値がACTIONページに送信されます。
最新情報
■2022/12/14 〜
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

