FORMページ
FORMページでは、ユーザーから情報を入力するための各種項目とSUBMITボタンを配置して、ユーザーに情報を入力してもらったデータをACTIONページに渡します。
FORMページの内容
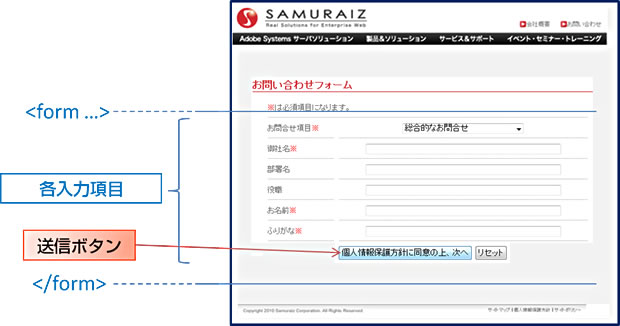
FORMページまず配置するのは、FORMを範囲を指定する「<form>〜</form>」タグです。HTMLでは、このformタグで囲まれた範囲をフォームコントロールの範囲と認識します。続いて、その範囲の中に、ユーザーから情報を収集するための「各種入力項目」と「送信(SUBMIT)ボタン」を配置します。図にすると下記のようなページ作りとなります。

<form>タグについて
<form>タグには、SUBMIT時のデータの送信先のページを指定する action 属性と、データの送信方法を決める method属性があります。ユーザーが入力したデータを送信先のColdFusionページでFORM変数値として取り扱うためには、下記のように method属性の値を POST と指定します。
<form action="postpage.cfm" method="post"> ... </form>
上記のコード例では、SUBMIT時にpostpage.cfmにデータを送信します。
※ <form>タグのmethod属性を省略すると、GET形式のデータ送信方法となり、ColdFusion側でFORM変数値として扱うことができません。必ず method="post" を指定下さい。
各種入力項目について
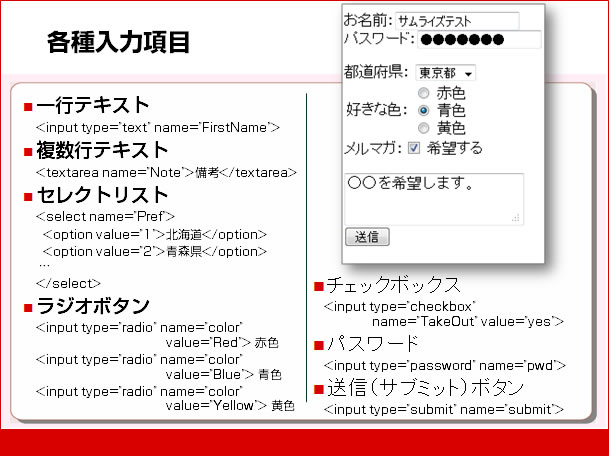
HTMLでは入力する内容に応じた入力項目が用意されています。例えば、名前や会社名など、入力する文字数が少ない場合は一行テキスト
(<input type="text" ...>)を、3〜5程度の項目から1つを選択する場合のラジオボタン(<input type="radio" ...>)、アンケートなどで複数行に渡って入力をしてもらうテキストエリア(<textarea>〜</textarea>)です。収集する情報に合わせて適切な入力項目を配置下さい。
注意するポイントとしては、各入力項目に名前(name属性)を付けることを忘れないで下さい。フォームのSUBMITが行われて入力データがACTIONページに渡される際に、name属性に指定した値を変数の名前として使用します。下記の例の場合は、それぞれの入力欄に応じて「FirstName」や「Note」、「Pref」などが変数の名前に付けられます。

※各入力項目の属性や記載方法については、HTMLのリファレンス(オンラインや参考書等)をご覧下さい。
SUBMIT処理について
ACTIONページに入力データを渡す処理を実行するためのSUBMIT処理(<input type="submit" ...>)を一個以上フォーム内に配置します。ユーザーが情報を入力し、SUBMITボタンをユーザーが押すことによって、入力値がACTIONページに送信されます。このSUBMITボタンにも名前を付けることができ、ACTIONページにデータを渡す際にこのデータも送信することができます。
下記の例では、submit_buttonという名前が付けられたSUBMITボタンが画面上に表示されます。ボタンには『データを送信する』という文字が記載されています。ユーザーがこのSUBMITボタンをクリックすると、各種入力項目のデータに加え、このSUBMITボタンも送信されます。その際の変数の名前はsubmit_buttonとなり、値には『データを送信する』が指定されています。
<input type="submit" name="submit_button" value="データを送信する">
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

