手軽にサイトレイアウトが作れる「CFLAYOUT」−Border編
作成日: 2008年5月21日
作成者: フリーランスエンジニア 中垣 茂
最終更新日: 2008年5月21日
CFLAYOUT−Border の概要
今回ご紹介する CFLAYOUT は CSS を駆使せずともレイアウトを簡単に作成するためのタグです。「type」属性に指定する値によって4種類のレイアウトを実現できます。が、正直なところ分けてしまったほうが良かったのではと著者は思います。今回紹介するのはその4種類のうち「BORDER」というタイプです。これは枠線付きの領域を最大で5つ作成することができます。ただ、「なぜ枠線付きなの?」と思えて仕方がありません。しかも、CFのタグではこの枠線を消すことができません。別の方法でならできなくは無いのですが、決して簡単ではありません。では、サンプルを見ながら解説していきたいと思います。
CFLAYOUT − type = BORDER の使用例1
単純にタグを階層的に書いた例です。
border01
ソースは図1のようになります。
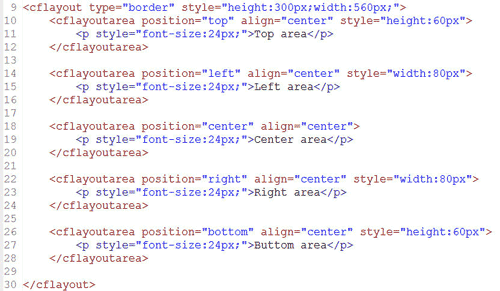
図1:border01 のソース
各領域毎に「CFLAYOUTAREA」が指定されており、「position」属性に「top / left / center / right / bottom」指定しています。もちろん、すべての領域を指定する必要はありません。実際に出力された HTML/CSS を見ると分かるのですが、「TABLE」タグではなく CSS の「float」で実現されています。この 「float」使ったことがある人は分かると思うのですが、"簡単"/"使い易い"とは言い難いものです。しかし、「CFLAYOUT」タグを使用することでこんなにも簡単に実現することができます。
CFLAYOUT − type = BORDER の使用例2
次は Ajax 機能を利用した例です。
border02
このソースは図2のようになります。
図2:border02 のソース
「CFLAYOUTAREA」を使用することには変わりないのですが、「source」属性を指定することで、動的に各領域を出力しています。で、少し工夫しています。各「source」属性に「&item={topChanger}」といった記述があります。このカッコ内の「topChanger」というのは「hidden」にした「input」タグです。「select」タグが変わったタイミングで JavaScript をキックし、この「hidden」の「input」タグに「change」イベントを擬似的に発生させることで、各領域のコンテンツを再ロードしています。
つまり、ページ全体を再描画するのではなく領域単位で再描画を実行できるわけです。このように Ajax を簡単に実現できるのは非常に便利だと思います。ただ、工夫が必要なところがたまに傷ですが。
CFLAYOUT − type = BORDER の使用例3
CSS をオーバーライドして枠線を消す。
border03
このソースは図3のようになります。
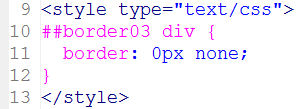
図3:枠線を消す CSS

但し、この方法ですと副作用というか、弊害もあります。次のサンプルをご覧下さい。
この「border04」、中央の CENTER AREA に「CFPOD」を配置しているのですが、CSS の効果によって「CFPOD」の枠線まで消えています。非常に簡単な方法ですが、このような副作用がありますので、利用する場合は注意が必要です。
では、別の方法で枠線を消してみましょう。
border05
まず、CFでサポートされている「ColdFusion.Layout.getBorderLayout」を使用して「CFLAYOUT」のオブジェクトを取得します。ここから先は、CFではサポートされません。Ext.JS のドキュメントを参照する必要があります。この関数で取得できるオブジェクトは「Ext.BorderLayout」というクラスになりますので、そのクラスを操作することで枠線を消すことができます。ちなみにその JavaScript は図4 のようになります。
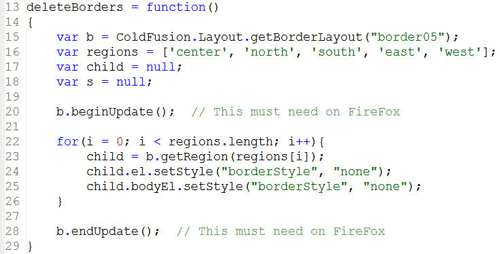
図4:Ext.BorderLayout の枠線を消す JavaScript
JavaScript の説明は省略させていただきますが、Ext.JS のドキュメント(英語)を読めばできなくは無いというレベルのものだと思ってください。
ブログのようなレイアウトを作る
枠線を消すことができたので、ブログのようなレイアウトも可能になります。
cfwindow06
cfwindow07
cfwindow08
しかし、実はここでも問題があります。それは枠線を消すタイミングです。「ColdFusion.Layout.getBorderLayout」はあくまで対象の「Ext.BorderLayout」が準備OK状態で無いとエラーを発生させてしまうのです。「Ext.BorderLayout」には元々「準備OK」を知らせるイベントがあるのですが CF のタグにはそれがありません。従って、そのイベントを知ることができません。なので、JavaScriptで「try catch」をしかけて「準備OK」かどうかを調べる必要があります。
サンプルでは「CFLAYOUT」のスタイルを最初は「visibility=hidden」にしておき、JavaScript のタイマーで「準備OK」かどうかを調べ、OKの場合に枠線をブログ風に変更し、「visibility=visible」に変更しています。
しかし、ここまでしなければならないとなると CF らしさがかなり薄れてしまっています。CSS を駆使せずともレイアウトを構築できるのですが、枠線を消す為に JavaScript、しかも、Ext.JS のドキュメントを参考にする必要があるのでは、かなり微妙なタグです。故に、使用する場合はこの"枠線"の扱いに注意が必要です。
以上で、「手軽にサイトレイアウトが作れる「CFLAYOUT」−Border編」は終了です。
バックナンバー
・1.簡単Ajaxフォーム「CFDIV」
・2.Flexのdatagridのような「CFGRID」
・3.ツリーレイアウト+Ajaxを簡単に実現できる「CFTREE」
・4.誰でも簡単にできる入力補完「CFINPUT」
・5.ブラウザの中にウィンドウが作れる「CFWINDOW」
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ