ColdFusion Builderでのプロジェクトの作成とColdFusionサーバーの関連付け
ColdFusion Builderでのプロジェクトの作成とColdFusionサーバーの関連付け
ここではColdFusion Builderを使ったプログラムミングを行うための事前設定として、ColdFusion Builder でプロジェクトを作成する方法、並びにColdFusionサーバーとの関連づけを行う例を紹介します。
■ポイント
- ColdFusion Builder 3 評価版からローカルPC(同じPC内)に別途インストールした ColdFusion 11 に接続します。
- ローカルPCにインストールされている ColdFusion11 も 評価・デベロッパー版です。
※このページで行っている操作は、下記のオンラインでも参考になると思います(動画デモの方がより複雑な設定を行っています)。動画で流れを確認したい方は、下記のデモをご覧ください。
http://www.adobe.com/go/cfb_video1_jp
(このデモはColdFusion Builder 2+ColdFusion 9 の組み合わせで設定しています。一部の設定箇所がColdFusion 11の場合と異なりますので、この記事の設定内容もご覧頂いたうえで試聴される事をお勧めします)
1.ColdFusion Builder 3 を起動します。

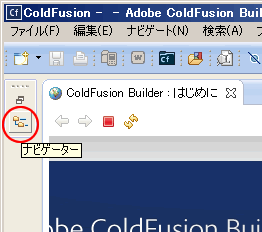
2.画面左側(デフォルトの場合)にある[ナビゲーター]のパネルを開きます。

▲ナビゲーターが閉じている場合は、上記のアイコンをクリックすると展開されます。
※アイコンそのものが見当たらない場合などは、一度作業ウィンドウをリセット(初期状態)しましょう。「ColdFusion Builder 2 でエディタ画面の配置を初期状態に戻したい」(※ColdFusion Builder 3 でも同じ操作で作業ウィンドウをリセットできます)
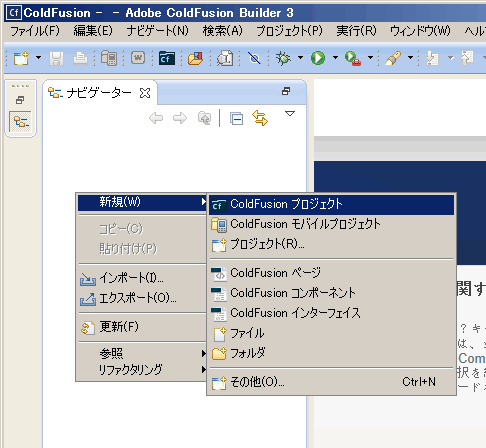
3.ナビゲーターのパネル上で、マウスを右クリックします。メニューが表示されますので、[新規]の「ColdFusionプロジェクト」を選択します。

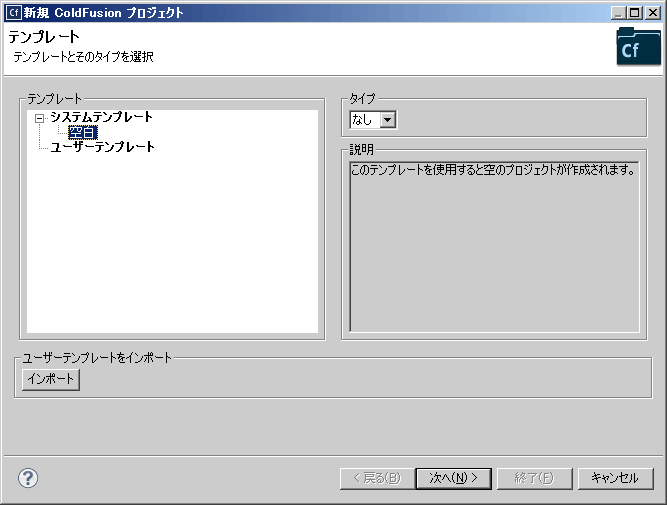
4.「テンプレート」の選択ダイヤログが表示されます。今回はデフォルトのまま次へ進みます。

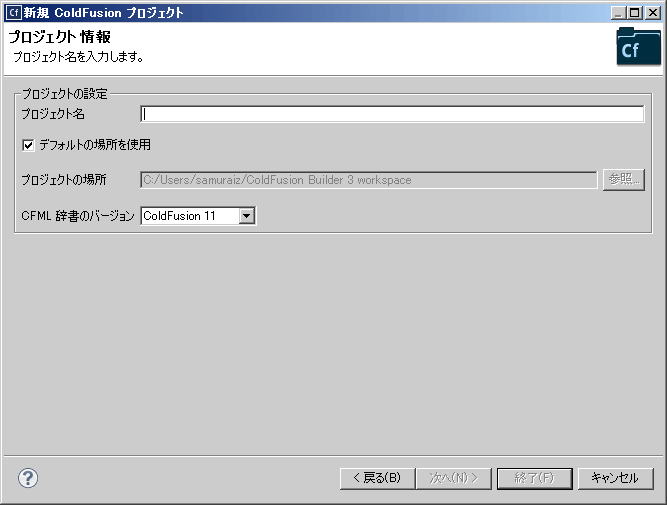
5.「新規ColdFusionプロジェクト」ダイヤログが表示されます。

6.任意のプロジェクト名を入力します(※プロジェクト名に特殊文字は使用しないで下さい)
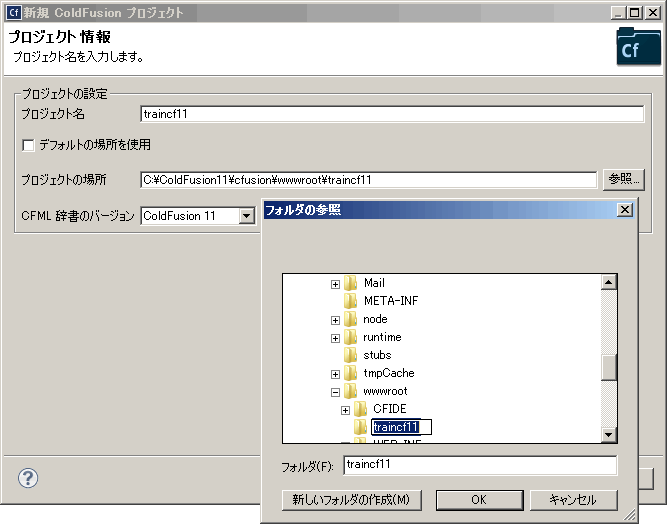
7.プロジェクトのデフォルトの場所を変更する場合は、「デフォルトの場所を使用」チェックボックスの選択を解除して、プロジェクトの保存場所を指定します。今回は、テストを目的に、プロジェクトの保存場所をColdFusion 11 の内蔵Webサーバー内に、直接保存するようにします。(プロジェクトの保存場所には、作成する.cfmや.cfcファイルの他に「プロジェクトの設定ファイル」も保存されます。本番環境でこの設定をやってしまうと、Webからそれらプロジェクトの設定ファイルをアクセスされてしまう恐れがありますのでお勧めしません。)

▲ColdFusion11の内蔵Webサーバーは、デフォルトでは <cf11インストールフォルダ>/cfusion/wwwroot が Webルートになります。
8.「CFML辞書のバージョン」では、使用するColdFusionのバージョンを選択し、設定に問題が無ければ次へ進みます。ここではデフォルトで表示されている「ColdFusion 11」を選択します。
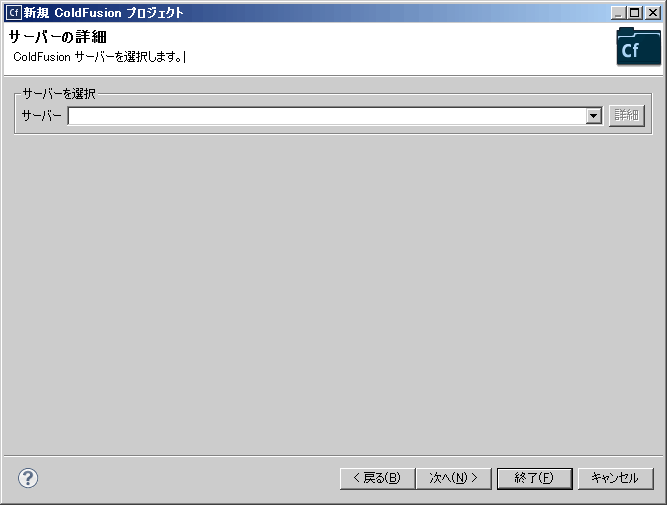
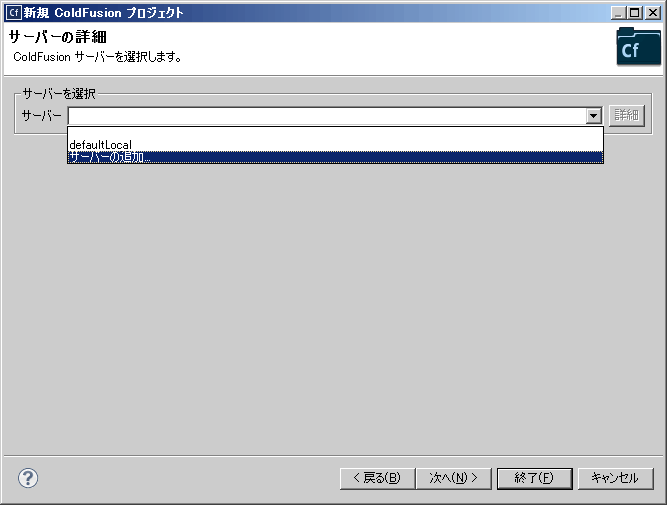
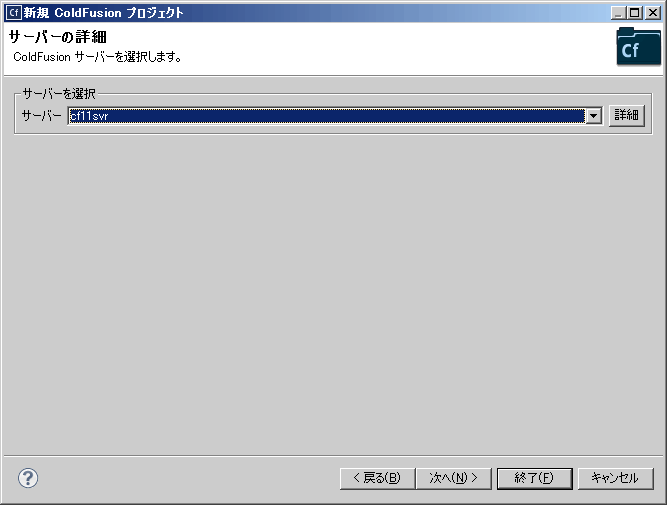
9.次に進むと、「サーバーの詳細」ダイヤログが表示されます。ここでは、既にColdFusion Builderに登録済みのColdFusion サーバーを選択するか、あるいは、新規に接続を行いたいColdFusionサーバーの登録ができます。今回は別途にローカルにインストールした ColdFusion 11への接続を登録します。

10.新規にサーバーを登録するには、[サーバー]のリストをクリックし、「サーバーの追加...」を選択します。

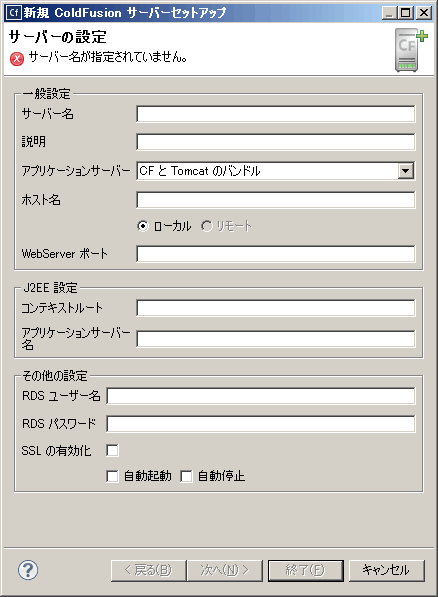
11.「新規ColdFusionサーバーセットアップ」ダイヤログが開きます。

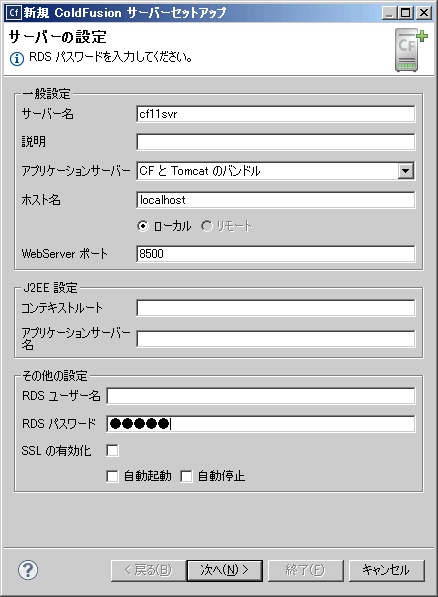
12.ColdFusionサーバーへ接続が必要な項目に情報を入力して、[次へ >] を押して先に進みます。
・[サーバー名]には任意の名前を入力(ColdFusion Builderで管理される名前)
・[アプリケーションサーバー]では
ColdFusion 11, 10 の場合… CFとTomcatのバンドル
ColdFusion 8, 9 の場合… JRun
J2EE構成、その他の場合… その他
・[ホスト名]には、接続を行うColdFusionサーバーの場所(localhostやIPアドレス)を指定します。
また、ローカル/リモートを選択します。
・[WebServerポート]は、ColdFusionサーバーへHTTP接続する際のポート番号(80や8500など)を指定します。
・J2EE設定はColdFusionをサポートされているJavaアプリケーションサーバーにデプロイした場合の設定になるので、
今回は関係がありません。
・[その他の設定]では、ColdFusion Builder と ColdFusion を RDSを使って連携を行う際に必要な、
「RDSユーザー名(ユーザー名を個別に指定した場合のみ)」と「RDSパスワード」を入力します。
(RDSパスワー ドは、別途ColdFusion11をインストールした際に指定しています)

▲その他の設定については、マニュアルや動画デモをご覧ください
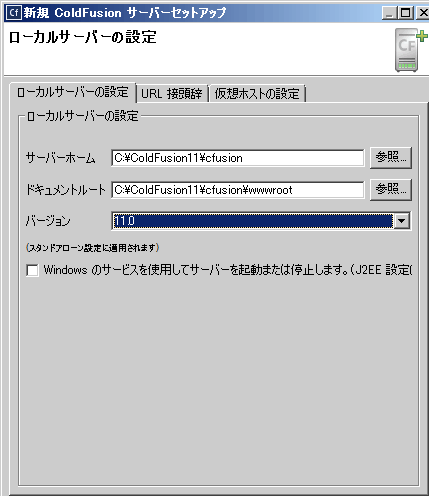
13.先ほど、サーバーの設定で[ローカル]を選択したので、続いては、ローカルサーバーの設定を行います。今回は別途インストールした ColdFusion 11 に接続して、内臓Webサーバーを使用するという条件で、ローカルサーバーの設定を行い、[次へ >]を押して先に進めます。
・[サーバーホーム]にはColdFusionがインストールされているフォルダ+インスタンス(デフォルトcfusion)名
・[ドキュメントルート]には、Webサーバーのルートフォルダを指定します。今回は、ColdFusion 11の内蔵Webサーバーを使用するので、場所は、フォルダ+インスタンス(デフォルトcfusion)名+wwwrootフォルダフォルダとなります。
・[バージョン]はColdFusionのバージョンを指定します。今回は 11.0 を選択します。
・[URL接頭辞]タブや[仮想ホスト]の設定タブは空欄のままにします。
※IISの仮想ディレクトリなどを指定して、任意のディレクトリとColdFusion Builderの仮想ホストの設定を行う例は、
動画デモの設定方法をご参照下さい。

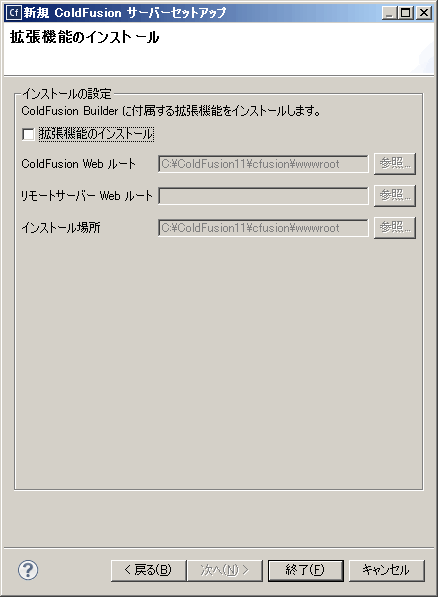
14.拡張機能のインストール。これはColdFusion Builderに予めいくつか登録されている拡張機能をColdFusionサーバーにインストールするかどうかの指定です。インストールを選択(チェック)していると、指定したWebルート内に拡張機能を実行するためのプログラムがインストールされます。拡張機能は後から個別にインストールする事もできますので、ここでは必要が無ければ[拡張機能のインストール]を外し無効にします。[終了]を押すと、新規ColdFusionサーバーのセットアップは完了し、ダイヤログが閉じます。

15.[新規ColdFusionプロジェクト]のダイヤログに戻ります。[サーバー]には、先ほど作成した ColdFusion 11 との接続設定名(サーバー名)が表示されます。[次へ >] を押して、先へ進めます。

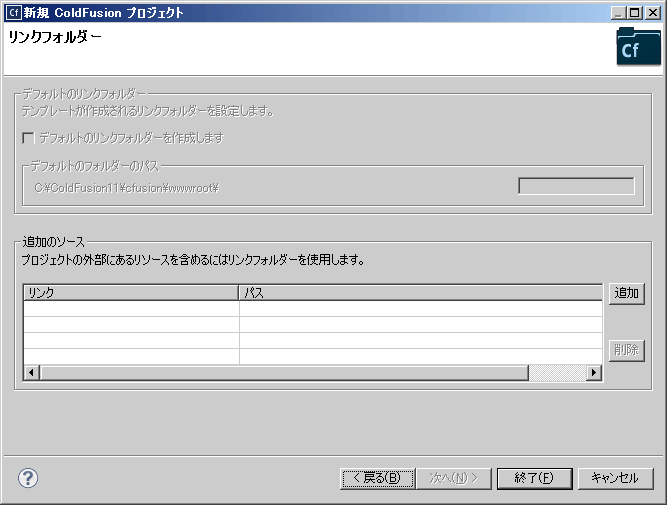
16.「リンクフォルダー」これは、プロジェクトの外側に置かれているリソースを含める場合にのみ、設定を行います。今回は空欄のままにします。これで設定は完了したため、[終了]ボタンを押します。

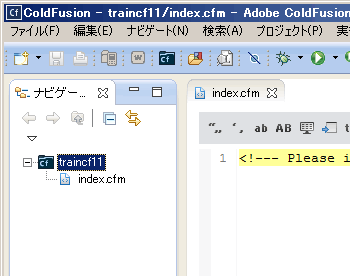
17.ダイヤログが閉じると、[ナビゲーター]のパネルに登録したColdFusionプロジェクトが表示されます。指定したプロジェクトのフォルダ内にファイルが存在しない場合は、index.cfmファイルが作成されます。この例だと「traincf11」に、.cfmや.cfcファイル、フォルダを追加していくと、[プロジェクトの場所]で指定したディレクトリ内にファイルやフォルダが配置されていきます。

18
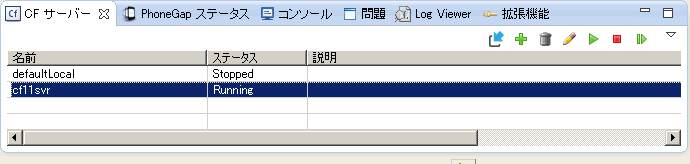
.画面下のサーバーの一覧には、登録を行ったサーバーの一覧が表示されます。[ステータス]がRunning(実行中)になっていれば、接続先の ColdFusion 11 が動作している事になります。もし、ColdFusion 11 が動作しているのに [ステータス]が Stopped(停止中)になっている場合は、最新の状態に更新(サーバーを選択し、[右クリック] > [サーバーの更新])して下さい。

19.設定したプロジェクトが正しく動作しているかを確認してみましょう。
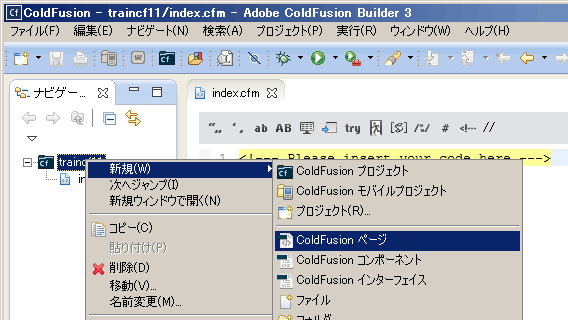
20.[ナビゲーター]のパネルに表示されている traincf11プロジェクトを選択し、マウスで右クリックします。[新規]の「ColdFusionページ」を選択します。

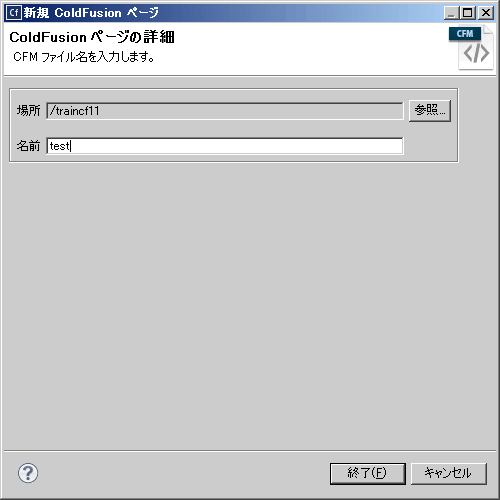
21.[新規ColdFusionページ]が開きますので、場所はデフォルトのまま、名前の所にファイル名を入力します。拡張子.cfmは付けても付けなくても 構いません(ColdFusion Builderが自動で拡張子を付けてファイルを作成してくれます)。今回はtestという名前(つまり、test.cfm)を作成します。

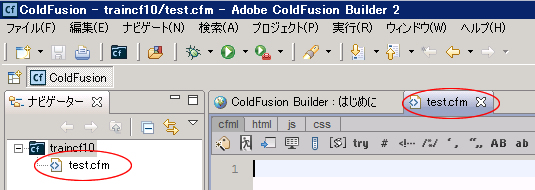
22.終了を押すと、ダイヤログが閉じられtest.cfmが作成されました。

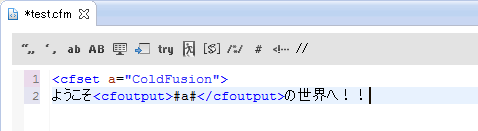
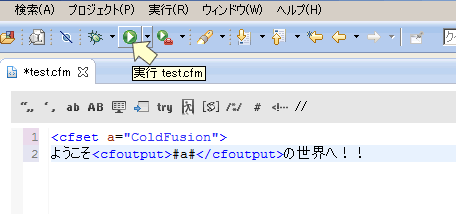
23.簡単にColdFusionの動作を確認してみましょう。以下を入力します。
<cfset a="ColdFusion">
ようこそ<cfoutput>#a#</cfoutput>の世界へ!!

24.実際にColdFusionの動作を確認してみましょう。エディタで開いているファイルを実行(ブラウザリクエスト)する方法は、いくつかありますが、今回は上部メニューの実行ボタン(再生マークのボタン)を押して確認する方法をご紹介します。上部のメニューに再生ボタンのアイコンがありますので、それをクリックします。

▲
ファイルの保存は、上部[ファイル]メニューの「保管」、Floppyのアイコン(左から2番目)、または、「[Ctrl]+s」で行えます。
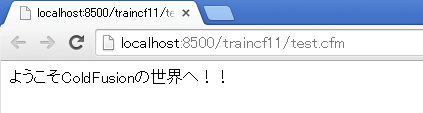
25.ブラウザが起動し、ブラウザの画面にメッセージが表示されます。

▲ブラウザの画面にはメッセージが、URLアドレスの欄もColdFusionプロジェクトを登録した際に指定したワークスペースに沿ったものになっています。
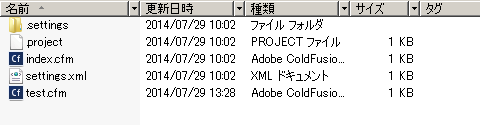
26.Windowsのエクスプローラーを使って、上記のフォルダを確認します。デフォルトの設定でColdFusion11をインストールしている場合は、C:\ColdFusion11 にインストールされていますので、ファイルの場所は、C:\ColdFusion11\cfusion\wwwroot\traincf11\test.cfm となります。

▲作成した test.cfm 以外にもいくつかのファイルとフォルダが存在します。それらはColdFusion Builderのプロジェクトで必要となりますので、それらを修正や削除等を行わないようにお願い致します。
これで、ColdFusion 11のインストール、ColdFusion Builder 3のインストールと、ColdFusion Builder 3でのプロジェクト・サーバー設定が終わりました。次からはいよいよプログラミングに入っていきます。
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

