手軽にサイトレイアウトが作れる「CFLAYOUT」−Border編
作成日: 2008年6月13日
作成者: フリーランスエンジニア 中垣 茂
最終更新日: 2008年6月13日
CFLAYOUT−HBox & VBox の概要
Flex を触ったことが無い方にとっては「HBox」、「VBox」と聞くと「何、それ?」と思われるかもしれません。「Box」というのは四角い箱、つまり四角い領域です。で、「H」は「Horizontal(水平な)」、「V」は「Vertical(垂直な)」を意味していると思われ、「HBox」は子タグ(CFLAYOUTAREA)を自動的に水平に並べ、「VBox」は子タグを垂直に並べます。別に特殊なことをしているわけではなく、DIVタグの中にさらにDIVタグを生成し、「HBox」の場合は CSS の「float」を設定し、「VBox」にいたってはそのままで垂直に並べられますよね。もちろん、只並べるだけのタグではありません。それぞれの子タグ領域は「CFDIV」タグと同じように Ajax を利用したコンテンツの切り替えが可能です。では、実際にサンプルを見ながらもう少し詳しく解説していきたいと思います。
◆CFLAYOUT − type = HBox/VBox の使用例1
単純に子タグ領域に文字を表示するだけの例です。
HBox 01
VBox 01
どちらのコードも「CFLAYOUT」の子タグである「CFLAYOUTAREA」タグ内に文字を記述しているだけの単純なものです。では次に「HBox」と「VBox」を組み合わせた例です。
HBox & VBox 01
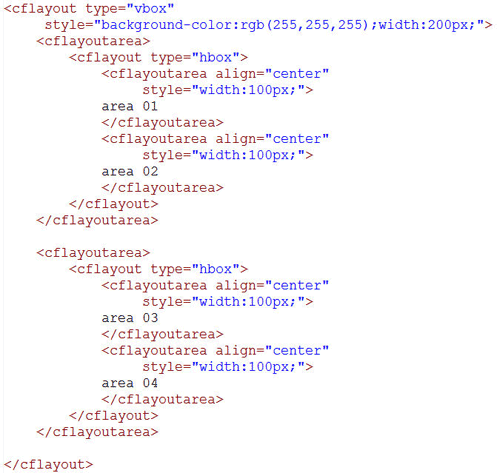
色分けされていませんが、2行2列の構造になっています。つまり、「VBox」の中に「HBox」が二つあるわけです。このソースは図1のようになっています。
図1:「HBox & VBox 01」のソース

ご覧になっていただいて分かりますように HTML の「TABLE」タグと非常に構造が似ています。では、少し複雑な構造の例を見ていただきましょう。
HBox & VBox 02
これを HTML の「TABLE」タグで実現しようとすると少々厄介です。しかし、「HBox」と「VBox」を使用したこのソースでは単純に「VBox」の中に「HBox」が3つあるだけです。
ここで覚えておいていただきたいのは「CFLAYOUT」、「CFLAYOUTAREA」それぞれで HTML の「DIV」タグを一つ使用しているということです。逆にそれ以外の HTML タグが自動的に生成されることもありません。なので、スタイルを変更したい時はその領域( DIV タグ)に対して設定すれば素直に反映されます(※但し、クロスブラウザ対応をする必要があります)。
◆CFLAYOUT − type = HBox/VBox の使用例2
では次に Ajax 機能を使用しページ全体を再ロードすることなくコンテンツ領域(CFLAYOUTAREA)の中身だけを切り替える例です。
HBox 02
VBox 02
どちらの例もコンボボックス( HTML の「SELECT」タグ)の値を変更するとHBox/VBox の子タグ領域(CFLAYOUTAREA)の内容が変化します。「HBox 02」を FireFox と IE7 で見比べるとお分かりになると思いますが、見栄えが違います。また、「VBox」において子タグ領域の高さを明示的に指定しておかないとコンテンツのロードの時に高さが一瞬ゼロになり「VBox」より下の領域が一瞬上へ移動し、ちょっと見た目が感覚的にではありますが奇妙なので「VBox」の子タグ(「CFLAYOUTAREA」タグ)の高さは指定しておいたほうが良いかと思います。
「HBox 02」と「VBox 02」ではすべての子タグ領域を変更していますが、もちろん単一の領域だけを変更することも可能です。それが次の例です。
HBox 03
VBox 03
これらの例では各「CFLAYOUTAREA」タグの「source」属性にセットする監視先のタグ( {}括弧で指定)を変え、コンボボックス( HTML の「SELECT」タグ)が変更された時に擬似的に「change」イベントをJavaScriptで発生させています。少々、トリッキーですが慣れてしまえば簡単です。
◆CFLAYOUT − type = HBox/VBox の使用例3
前回の「type = border」でブログ風のレイアウトを実現しましたが、「VBox」「HBox」を使用しても実現できます。さの例が以下です。
HBox & VBox 03
一見、同じように見えますがソースではちょっといやらしいことをしています。それはヘダーとフッターの間のコンテンツ領域において幅や高さをCSSで明示的に指定していることです。そして、やはり FireFox と IE7 で微妙に見た目が違います。しかも、FireFox において右側のエリアをの空白部分を右クリックするとレイアウトが崩れてしまいます。
「VBox」、「HBox」共に細かなところにおいて「帯に短し襷に長し」と感じてしまうのは著者だけでしょうか...
以上で、「手軽にサイトレイアウトが作れる「CFLAYOUT」−HBox&VBox編」は終了です。
バックナンバー
・1.簡単Ajaxフォーム「CFDIV」
・2.Flexのdatagridのような「CFGRID」
・3.ツリーレイアウト+Ajaxを簡単に実現できる「CFTREE」
・4.誰でも簡単にできる入力補完「CFINPUT」
・5.ブラウザの中にウィンドウが作れる「CFWINDOW」
・6.手軽にサイトレイアウトが作れる「CFLAYOUT」-Border編
ColdFusion 基礎プログラミング
記事一覧(随時更新)
■2022/6/28
Adobe ColdFusion 2021
インストール セットアップ情報
CFサーバーのインストール
■2019/11/27
『ColdFusion 実験室』
実験7
■2019/11/27
Adobe ColdFusion 2018
インストール セットアップ情報
CFサーバーのインストール
■2017/6/26
『ColdFusion 実験室』
実験6
■2017/3/27
ColdFusion 2016 対応
インストール セットアップ情報
CFサーバーのインストール
CFビルダーのインストール
■2016/9/20
『ColdFusion 2016 リリース
Enterprise Edition 活用資料』
記事一覧
■2016/3/30
『ColdFusion 実験室』
実験4、実験5
■2015/8/10 〜
『ColdFusion クリニック』
記事一覧(随時更新中)


ColdFusionユーザーグループ

